rajajms
(Raja Malakar)
1
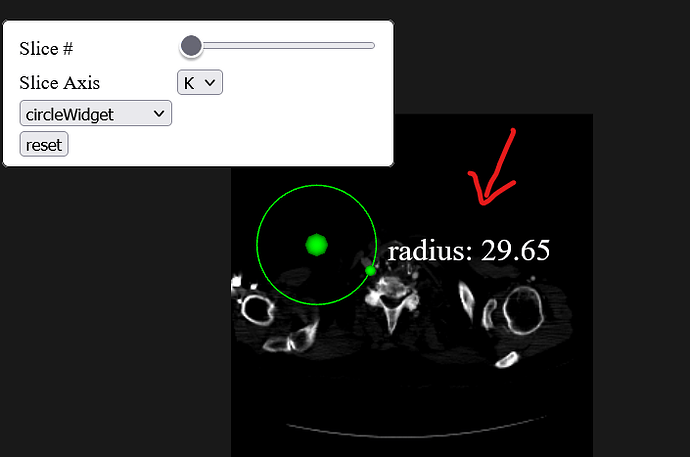
I’d like to add a distance measurement as a label to a particular slice on of dicom image. I’ve referred to the example of circleWidget provided,
scene.circleHandle.onInteractionEvent(() => {
const worldBounds = scene.circleHandle.getBounds();
const text = `radius: ${(vec3.distance([worldBounds[0], worldBounds[2], worldBounds[4]], [worldBounds[1], worldBounds[3], worldBounds[5]]) / 2).toFixed(2)}`;
widgets.circleWidget.getWidgetState().getText().setText(text);
});
But I’ve noticed that there’s no distanceWidget.getWidgetState().getText() method available in the distanceWidget that could help me achieve this.
Could anyone kindly guide me on how to accomplish this? Specifically, I’m looking to display a distance measurement as a label on a specific slice.
finetjul
(Julien Finet)
2
Look at vtkLineWidget instead of vtkDistanceWidget
rajajms
(Raja Malakar)
3
SVGHelpers required for this? If required, is there any other way to do it since vtk.js no longer supports SVG-based widget representations as per the documentation https://kitware.github.io/vtk-js/docs/concepts_widgets.html
finetjul
(Julien Finet)
4
In the widgets, there is no existing example without SVG support. You can look at the LineWidget example to see how SVG is being handled.
It is not because VTK.js does not support SVG that you should not use SVG. It is simply that VTK.js does not intend to contain “SVG” code.
rajajms
(Raja Malakar)
5
Okay… thank you so much. Let me try it.