My code is as follows
---------- Start --------
import ‘@kitware/vtk.js/Rendering/Profiles/Volume’
import ‘@kitware/vtk.js/Rendering/Profiles/Geometry’
import ‘@kitware/vtk.js/Rendering/Profiles/All’
import vtkFullScreenRenderWindow from ‘@kitware/vtk.js/Rendering/Misc/FullScreenRenderWindow’
import vtkImageData from ‘@kitware/vtk.js/Common/DataModel/ImageData’
import vtkVolume from ‘@kitware/vtk.js/Rendering/Core/Volume’
import vtkVolumeMapper from ‘@kitware/vtk.js/Rendering/Core/VolumeMapper’
import vtkDataArray from ‘@kitware/vtk.js/Common/Core/DataArray’
import axios from ‘axios’
import * as DICOMParser from ‘dicom-parser’
test () {
axios.get(‘src/views/modules/generator/demo01.dcm’, {
responseType: ‘arraybuffer’
}).then(response => {
const dicomData = this.parseDICOM(response.data)
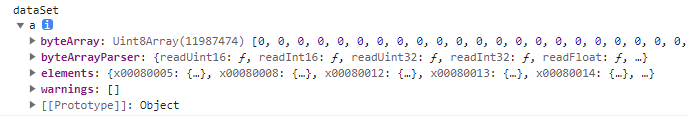
console.log(‘dataSet’, dicomData)
// 访问解析后的内容
console.log('elements', dicomData.elements)
this.render3DModel(dicomData)
}).catch(error => {
console.error(error)
// 在发生错误时添加适当的错误处理
})
},
//用dicom-parser读dicom文件
parseDICOM (arrayBuffer) {
const dicomData = new Uint8Array(arrayBuffer)
const dataSet = DICOMParser.parseDicom(dicomData)
return dataSet
},
render3DModel (dicomData) {
const container = document.getElementById('vtk-container')
// 使用vtk.js创建vtkFullScreenRenderWindow
const fullScreenRenderer = vtkFullScreenRenderWindow.newInstance({
container: container,
background: [0, 0, 0]
})
// 使用vtkImageData加载DICOM像素数据
const imageData = vtkImageData.newInstance()
imageData.setDimensions(512, 512, 512) // 假设图像的尺寸是512x512x512
imageData.setSpacing(1, 1, 1)
// 将dicomData转换为JavaScript数组
const dicomDataArray = Array.from(dicomData)
// 创建vtkDataArray,并将DICOM像素数据填充到数组中
const dataArray = vtkDataArray.newInstance({
numberOfComponents: 1, // 单通道灰度图像
values: dicomDataArray,
name: ‘DICOM_PixelData’,
})
// 将vtkDataArray设置为vtkImageData的Scalars
imageData.getPointData().setScalars(dataArray)
// 创建vtkVolumeMapper和vtkVolume
const volumeMapper = vtkVolumeMapper.newInstance()
volumeMapper.setInputData(imageData)
const volume = vtkVolume.newInstance()
volume.setMapper(volumeMapper)
try {
// 将vtkVolume添加到渲染器并渲染
fullScreenRenderer.getRenderer().addVolume(volume)
fullScreenRenderer.getRenderWindow().render()
} catch (error) {
console.error('渲染3D图像时出现错误:', error)
} finally {
console.log('结束')
}
},
----- End-------
Above is my code,
The dicom data parsed by dicom-parser is shown in the following figure

My mentor gave me the task of presenting the dicom file in a 3D model, but the node she gave me for the project is version 8.11.1, and other node versions won’t run. Please help me!