Hello! Thanks for your previous help, I now have a new question. I have a requirement that the center of the crosshair of the ResliceCursorWidget should be empty, so I modified the source vtkcylindersource code used in lines to achieve the effect that the center part of lines is not displayed. I added double points to the cylindersource and double polys accordingly.
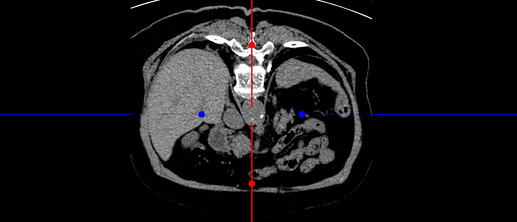
In this way, the original box is split from the center into two boxes, but the final effect is a little wrong.When rotating the crosshair, It seems that the plane is in front of the line. The lines are not displayed completely or even sometimes disappears completely. What’s the problem with me?The following is my screenshot and my modified cylindersource.js code .
function vtkCylinderSource(publicAPI, model) {
// Set our classname
model.classHierarchy.push('vtkCylinderSource');
model.resolution=4;
function requestData(inData, outData) {
if (model.deleted) {
return;
}
model.capping=false;
let dataset = outData[0];
const angle = (2.0 * Math.PI) / model.resolution;
// let numberOfPoints = 2* model.resolution ;
// let numberOfPolys = 5 * model.resolution;
let numberOfPoints = 2 *2* model.resolution ; //I made changes here
let numberOfPolys =2* 5 * model.resolution; //I made changes here
if (model.capping) {
numberOfPoints = 4 * model.resolution;
numberOfPolys = 7 * model.resolution + 2;
}
// Points
const points = macro.newTypedArray(model.pointType, numberOfPoints * 3);
// Cells
let cellLocation = 0;
const polys = new Uint32Array(numberOfPolys);
// Normals
const normalsData = new Float32Array(numberOfPoints * 3);
const normals = vtkDataArray.newInstance({
numberOfComponents: 3,
values: normalsData,
name: 'Normals',
});
// Texture coords
const tcData = new Float32Array(numberOfPoints * 2);
const tcoords = vtkDataArray.newInstance({
numberOfComponents: 2,
values: tcData,
name: 'TCoords',
});
// Generate points for all sides
const nbot = [0.0, 0.0, 0.0];
const ntop = [0.0, 0.0, 0.0];
const nbot_ = [0.0, 0.0, 0.0]; //Here I added
const ntop_ = [0.0, 0.0, 0.0]; //Here I added
const xbot = [0.0, 0.0, 0.0];
const xtop = [0.0, 0.0, 0.0];
const xbot_=[0.0, 0.0, 0.0]; //Here I added
const xtop_=[0.0, 0.0, 0.0]; //Here I added
const tcbot = [0.0, 0.0];
const tctop = [0.0, 0.0];
const tcbot_ = [0.0, 0.0]; //Here I added
const tctop_ = [0.0, 0.0]; //Here I added
for (let i = 0; i < model.resolution; i++) {
// x coordinate
nbot[0] = Math.cos(i * angle);
ntop[0] = nbot[0];
ntop_[0]= nbot[0];
nbot_[0]=nbot[0];
xbot[0] = model.radius * nbot[0] + model.center[0];
xtop[0] = xbot[0];
xbot_[0] = xbot[0];
xtop_[0] = xbot[0];
tcbot[0] = Math.abs((2.0 * i) / model.resolution - 1.0);
tctop[0] = tcbot[0];
tctop_[0] = tcbot[0];
tcbot_[0] = tcbot[0];
// y coordinate
xbot[1] = 0.5 * model.height + model.center[1];
xtop[1] = -0.5 * model.height + model.center[1];
xbot_[1]=model.center[1]+10; //Here I added
xtop_[1]=model.center[1]-10; //Here I added
tcbot[1] = 1.0;
tctop[1] = 0.0;
tctop_[1] = 1.0;
tcbot_[1] = 0.0;
// z coordinate
nbot[2] = -Math.sin(i * angle);
ntop[2] = nbot[2];
ntop_[2]= nbot[2];
nbot_[2]=nbot[2];
xbot[2] = model.radius * nbot[2] + model.center[2];
xtop[2] = xbot[2];
xbot_[2] = xbot[2];
xtop_[2] = xbot[2];
// const pointIdx = 2 * i;
const pointIdx = 4 * i; //I made changes here
for (let j = 0; j < 3; j++) {
normalsData[pointIdx * 3 + j] = nbot[j];
normalsData[(pointIdx + 1) * 3 + j] = nbot_[j];
normalsData[(pointIdx + 2) * 3 + j] = ntop_[j];
normalsData[(pointIdx + 3) * 3 + j] = ntop[j];
points[pointIdx * 3 + j] = xbot[j];
points[(pointIdx + 1) * 3 + j] = xbot_[j];
points[(pointIdx + 2) * 3 + j] = xtop_[j];
points[(pointIdx + 3) * 3 + j] = xtop[j];
if (j < 2) {
tcData[pointIdx * 2 + j] = tcbot[j];
tcData[(pointIdx + 1) * 2 + j] = tcbot_[j];
tcData[(pointIdx + 2) * 2 + j] = tctop_[j];
tcData[(pointIdx + 3) * 2 + j] = tctop[j];
}
}
}
// Generate polygons for sides
// for (let i = 0; i < model.resolution; i++) {
for (let i = 0; i < model.resolution*2; i++) { ////I made changes here
polys[cellLocation++] = 4;
polys[cellLocation++] = 2 * i;
polys[cellLocation++] = 2 * i + 1;
const pt = (2 * i + 5) % (2 * model.resolution); ////I made changes here
polys[cellLocation++] = pt;
polys[cellLocation++] = pt - 1;
}