Hello,
I’m working on a project using VTK.js within a React environment, and I’ve encountered an issue with the vtkCutter component. The cutter works perfectly under normal circumstances, but it fails to update its cutting plane when I change the orientation of the actor.
Even though I’ve tried adjusting the cutting plane’s normals, based on a transformation matrix, the cut still seems to be made relative to the model’s initial orientation.
Question: How can I effectively align the vtkCutter’s plane with an updated actor orientation?
Here is the simplified code of the component where I set up the vtkCutter and attempt to update it:
const VTKScene = () => {
const vtkContainerRef = useRef(null);
const context = useRef(null);
useEffect(() => {
if (!context.current) {
const fullScreenRenderer = vtkFullScreenRenderWindow.newInstance({
background: [0.1, 0.2, 0.3],
rootContainer: vtkContainerRef.current,
});
const renderer = fullScreenRenderer.getRenderer();
const renderWindow = fullScreenRenderer.getRenderWindow();
const reader = vtkOBJReader.newInstance();
const scene = [];
const plane = vtkPlane.newInstance();
// cutter position
plane.setOrigin(0, 0, 0);
plane.setNormal(0, 0, 1);
const cutter = vtkCutter.newInstance();
cutter.setCutFunction(plane);
const cutMapper = vtkMapper.newInstance();
cutMapper.setInputConnection(cutter.getOutputPort());
const cutActor = vtkActor.newInstance();
cutActor.setMapper(cutMapper);
const cutProperty = cutActor.getProperty();
cutProperty.setRepresentation(vtkProperty.Representation.WIREFRAME);
cutProperty.setLighting(false);
cutProperty.setColor(0, 1, 0);
renderer.addActor(cutActor);
reader.setUrl(`/01.obj`).then(() => {
const size = reader.getNumberOfOutputPorts();
for (let i = 0; i < size; i++) {
const polydata = reader.getOutputData(i);
const name = polydata.get("name").name;
const mapper = vtkMapper.newInstance();
const actor = vtkActor.newInstance();
actor.getProperty().setRepresentation(2);
actor.setPosition(20, 0, 0);
actor.setOrientation(0, 0, 45);
actor.setMapper(mapper);
mapper.setInputData(polydata);
renderer.addActor(actor);
scene.push({ name, polydata, mapper, actor });
// cutter input
cutter.setInputData(polydata);
}
renderer.resetCamera();
renderWindow.render();
context.current = {
fullScreenRenderer,
renderWindow,
renderer,
scene,
plane,
cutter,
cutActor,
};
});
return () => {
if (context.current) {
const { fullScreenRenderer, scene, cutActor } = context.current;
scene.forEach((item) => {
item.actor.delete();
item.mapper.delete();
});
cutActor.delete();
fullScreenRenderer.delete();
context.current = null;
}
};
}
}, []);
return (
<div ref={vtkContainerRef} style={{ width: "100%", height: "600px" }} />
);
};
export default VTKScene;
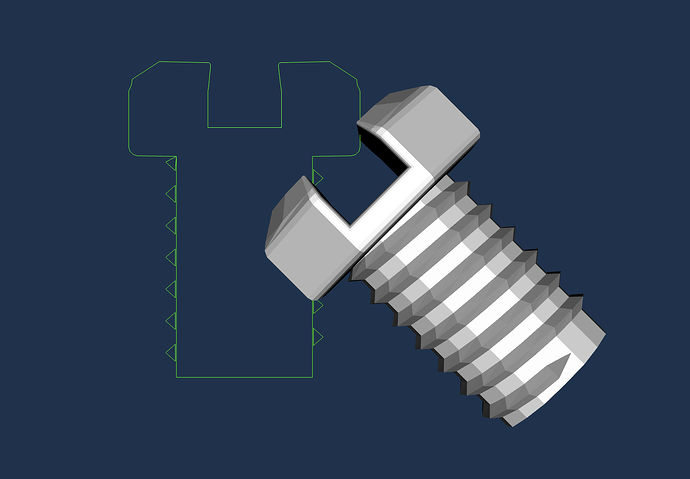
Here is a screenshot showing the problem (the cutting plane does not align with the adjusted actor):
I would greatly appreciate any insights or suggestions on how to resolve this issue.