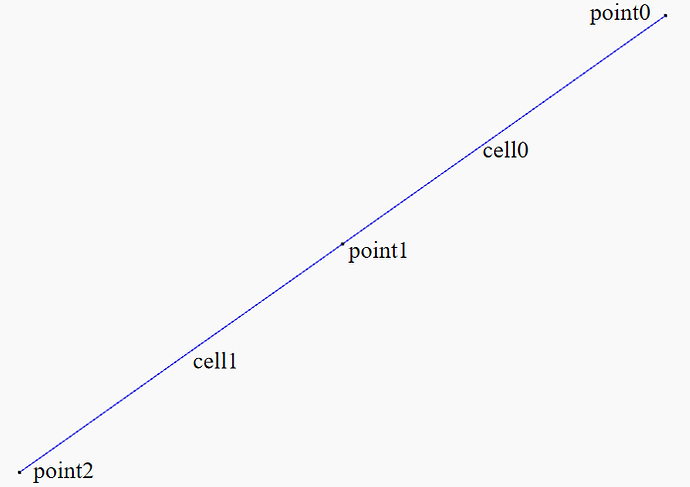
An object was established by using vtkjs, which is shown in the figure below. And from the mapper, we know that the numberOfPoints of this model is 3, and the numberOfCells is 2 (All cells are lines).
We used the codes below to color 2 lines:
const sourceData = source.getCellData();
sourceData.setScalars(vtkDataArray.newInstance({values: [-1,1]}));
mapper.getLookupTable().applyColorMap(vtkColorMaps.getPresetByName('rainbow'));
mapper.set({
colorMode: ColorMode.MAP_SCALARS,
interpolateScalarsBeforeMapping: true,
scalarMode: ScalarMode.USE_CELL_DATA,
scalarVisibility: true,
});
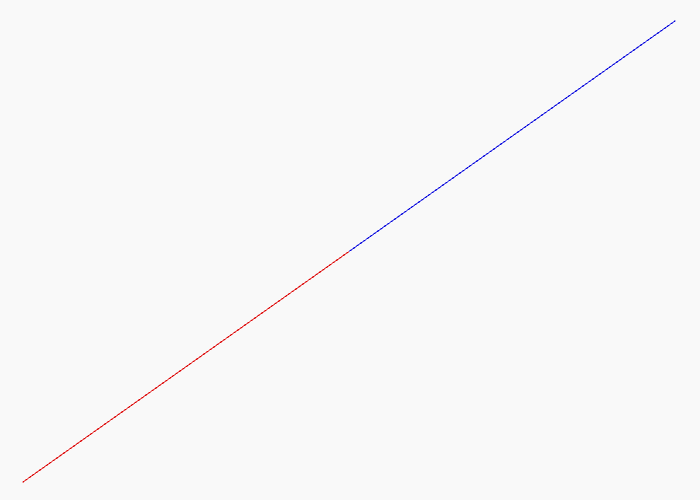
I think the expected result should be this:
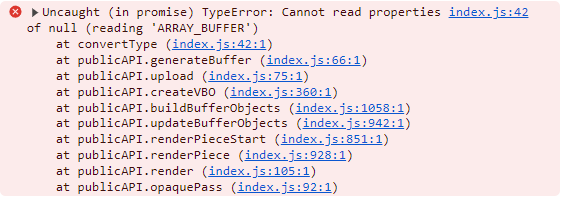
In fact, I didn’t get the result like this from the browser, and the browser threw a bug like this:

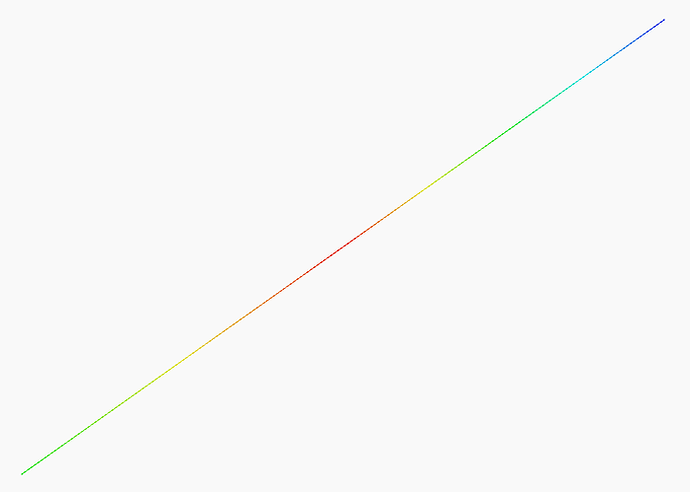
Could you please tell me what the problem is. When I use the code below to color the points (the code is very similar to the code above), it works well.
const sourceData = source.getPointData();
sourceData.setScalars(vtkDataArray.newInstance({values: [-1,0,1]}));
mapper.getLookupTable().applyColorMap(vtkColorMaps.getPresetByName('rainbow'));
mapper.set({
colorMode: ColorMode.MAP_SCALARS,
interpolateScalarsBeforeMapping: true,
scalarMode: ScalarMode.USE_POINT_DATA,
scalarVisibility: true,
});
vtkjs version: 29.2.0