I’m trying to create a custom vtkOrientationMarkerWidget that looks like a compass rose. I’m going about this by creating an actor to replace the default axes using vtkAppendPolyData that would include some textured planes for the cardinal direction labels. I’ve been able to create a polydata with the compass rose, and a plane with a texture that indicates a cardinal direction.
Question:
I’m confused as to how to put them together and return them as something that looks like a vtkActor. Or alternatively, is there a better way to create this element?
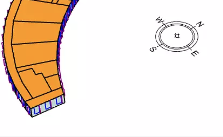
Desired result:

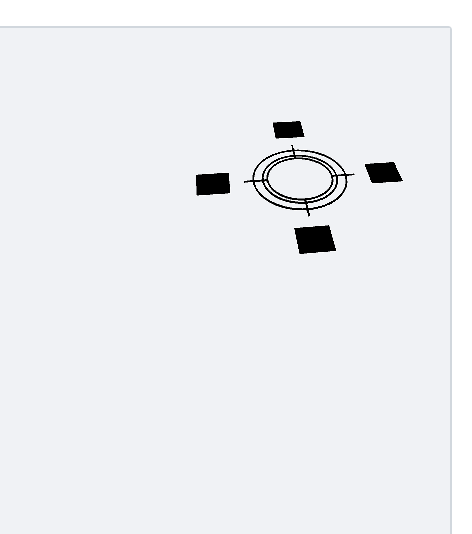
vtkAppendPolyData with planes for cardinal directions:
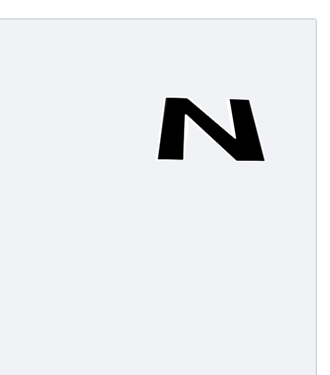
vtkActor with a texture applied:
Here’s how I’m creating the vtkOrientationMarker Widget:
const axes = compassRoseIndicator()
const orientationWidget = vtkOrientationMarkerWidget.newInstance({
actor: axes,
interactor: renderWindow.getInteractor(),
})
Any help would be greatly appreciated!  Thanks in advance!
Thanks in advance!