I am trying to create a Look-up table (LUT) in VTK.js similar to how I did it using Python previously.
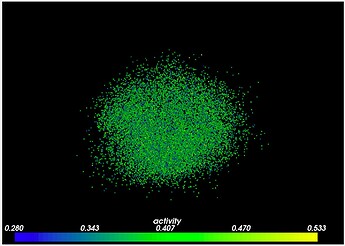
Screenshot below shows the output in Python.
However I am having issues, whether that be due to the functionality not being present in JS or I am just doing it wrong!
I am looking at creating my own LUT and then adding it to its own actor and also a polydata mapper.
Functioning Python code for the LUT is as follows:
...
self.lut = vtk.vtkLookupTable()
activeRange = self.vtkData.GetPointData().GetArray(self.activeAr).GetRange()
self.lut.SetTableRange(activeRange)
self.lut.SetNumberOfTableValues(numValues)
# Create the RGB array (colours to go from Blue to Yellow, through green)
zero_to_one = np.linspace(0, 1, 128)
one_to_zero = np.linspace(1, 0, 128)
ones = np.ones(128)
zeros = np.zeros(128)
self.rgb = np.array([np.concatenate((zeros, zero_to_one)),
np.concatenate((zero_to_one, ones)),
np.concatenate((one_to_zero, zeros))])
# Determine equally spaced points including first and last indices
idxs = np.round(np.linspace(0, 255, numValues)).astype(int)
for i in range(numValues):
self.lut.SetTableValue(i,
self.rgb[0, idxs[i]],
self.rgb[1, idxs[i]],
self.rgb[2, idxs[i]],
1)
self.lut.Build()
mapper = vtk.vtkPolyDataMapper()
mapper.SetScalarVisibility(True)
mapper.SetColorModeToMapScalars()
mapper.SetLookupTable(self.lut)
mapper.UseLookupTableScalarRangeOn()
mapper.SetInputConnection(glyphs.GetOutputPort())
self.lutActor = vtk.vtkScalarBarActor()
self.lutActor.SetOrientationToHorizontal()
self.lutActor.SetDisplayPosition(10, 10)
self.lutActor.SetWidth(0.95)
self.lutActor.SetHeight(0.1)
self.lutActor.SetLookupTable(self.lut)
self.lutActor.SetTitle(self.activeAr)
...
The corresponding Javascript code that I have thus far is below. Lines commented with // --> are not working. I realise some of the functionality may not be available, but if not, can you point towards any examples where I can see how to create a LUT and legend?
this.lut = vtk.Common.Core.vtkLookupTable.newInstance()
this.lut.setMappingRange(activeRange) // this.lut.getTableRange(activeRange)
// --> this.lut.getNumberOfTableValues(numValues)
// Create the RGB array (colours to go from Blue to Yellow, through green)
let zero_to_one = this.linspace(0, 1, 128)
let one_to_zero = this.linspace(1, 0, 128)
let ones = this.linspace(1, 1, 128)
let zeros = this.linspace(0, 0, 128)
this.rgb = [zeros.concat(zero_to_one), zero_to_one.concat(ones), one_to_zero.concat(zeros)]
// Determine equally spaced points including first and last indices
let idxs = Math.round(this.linspace(0, 255, numValues))
// --> for (let index = 0; index < numValues; index++) {
// --> this.lut.setTableValue(index,
// --> this.rgb[0, idxs[index]],
// --> this.rgb[1, idxs[index]],
// --> this.rgb[2, idxs[index]],
// --> 1)
// --> }
this.lut.build()
let glyph3DMapper = vtk.Rendering.Core.vtkGlyph3DMapper.newInstance();
glyph3DMapper.setInputData(this.vtkData, 0)
glyph3DMapper.setInputConnection(this.sphereSrc.getOutputPort(), 1)
glyph3DMapper.setScalarVisibility(true)
glyph3DMapper.setColorModeToMapScalars()
glyph3DMapper.setLookupTable(this.lut)
// --> glyph3DMapper.useLookupTableScalarRange(true)
var actor = vtk.Rendering.Core.vtkActor.newInstance();
actor.setMapper(glyph3DMapper)
actor.getProperty().setOpacity(1.0);
this.lutActor = vtk.Rendering.Core.vtkScalarBarActor.newInstance()
// --> this.lutActor.setOrientationToHorizontal()
// --> this.lutActor.setDisplayPosition(10, 10)
// --> this.lutActor.setWidth(0.95)
// --> this.lutActor.setHeight(0.1)
// --> this.lutActor.setLookupTable(this.lut)
// --> this.lutActor.setTitle(this.activeAr)