Hi everyone,
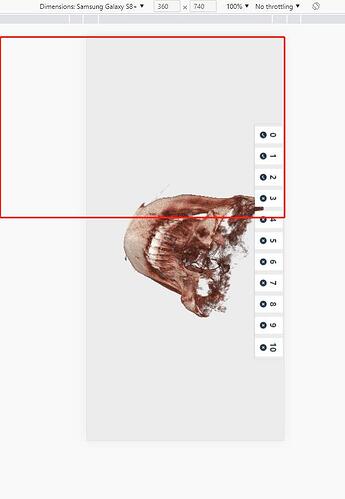
I’m working on a function to show a window in landscape mode in a portrait container, it’s like this(device oritention is still portrait):
I rotated the container by 90deg to achieve this, but the getBoundingClientRect() method of the container get the rotated size and the canvas created looked like the red rect above, so I set the size of the openGLRenderWindow manually to fit its actual size, and problems come, the position of the event captured by the interactor and the manipulators considered the left-bottom cornor as the origin point and I have to mapping the points got in the events to another to make the interaction correct.
This is finished by now but I want to know if this could be done easier, e.g. if there is any method in vtk.js that cound manually change the oritention so the mapping for the size and event will not be needed because the mapping causes some other problems for calculating.