Hi,
I have a .vti image dataset.
I have 21 different arrays inside the PointData.
I am able to statically display all those 21 scalar data values by using the following statement.
ds = reader.getOutputData(); ds.getPointData().setActiveScalars("E_T1_21"); // Scalars E_T1_1, E_T1_2, ..etc
I have added a slider control in my UI as part of my vtk.js application, and when it is changed, the following function is called, where I am trying to change the scalar array to a different one.
function updateScene(val){
var str1 = “E_T1_”;
var str2 = val.toString();
var scalarArrayname = str1.concat(str2);
ds.getPointData().setActiveScalars(scalarArrayname.toString());
console.log(ds.getPointData().getActiveScalars()); // Printing different numbers when slider control is updated.
renderWindow.render();
}
The control is reaching this function and executes without any errors, but the volume rendered is not updating to show the new scalar array. However, if I add statements like
renderer.removeVolume(actor);
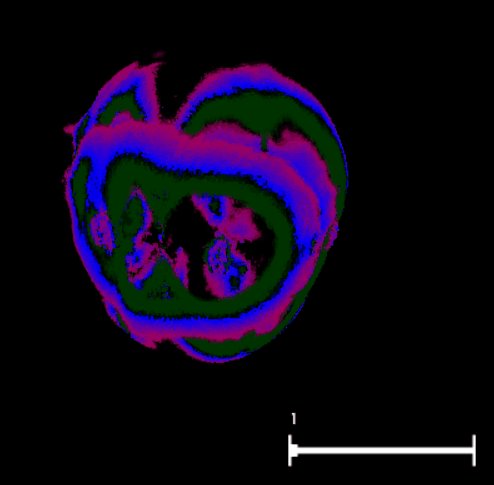
inside the updateScene() function, the scene updates immediately(removes volume from scene) when I change the slider value. How can I get my scalar array updated in the scene dynamically for a .vti data file having multiple scalars(see below image)?
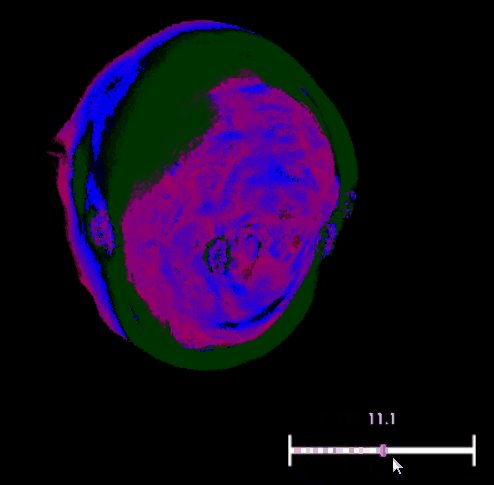
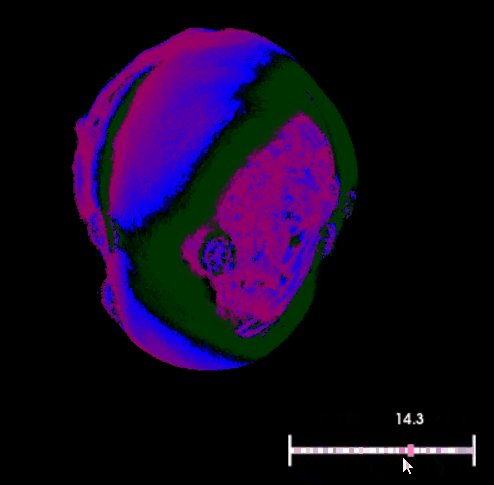
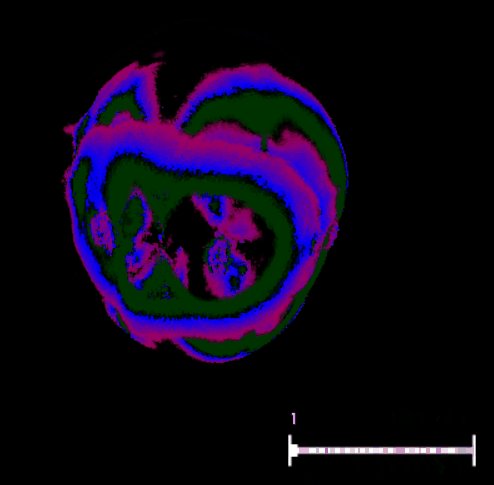
Please note that for the same data file (.vti), I have achieved desired results in desktop standalone python vtk application (see image below), where I was able to see the volume data varying.

How can achieve the above result in vtk.js web?
Am I doing something fundamentally wrong in the vtk.js script?
