-
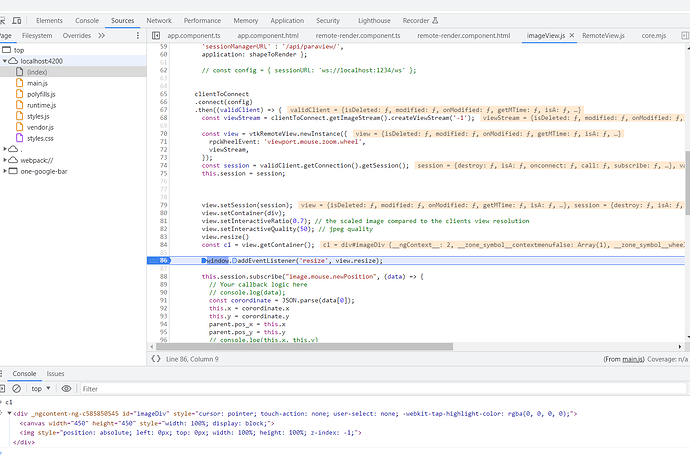
I have a html element, <div #imageDiv id=“imageDiv”>
-
I obtained the native element, and want to pass it as container for remote view in client side
@ViewChild(‘imageDiv’) imageDiv!: ElementRef;
let div = this.imageDiv.nativeElement;
-
Using paraview, it works perfect, the image render at correct location and expected size:
smartConnect.onConnectionReady((connection) => { const session = connection.getSession(); const pvwClient = ParaViewWebClient.createClient(connection, [ 'MouseHandler', 'ViewPort', 'ViewPortImageDelivery', ]); const renderer = new RemoteRenderer(pvwClient); renderer.setContainer(div); this.session = session this.renderer = renderer renderer.onImageReady(() => { console.log('We are good'); }); -
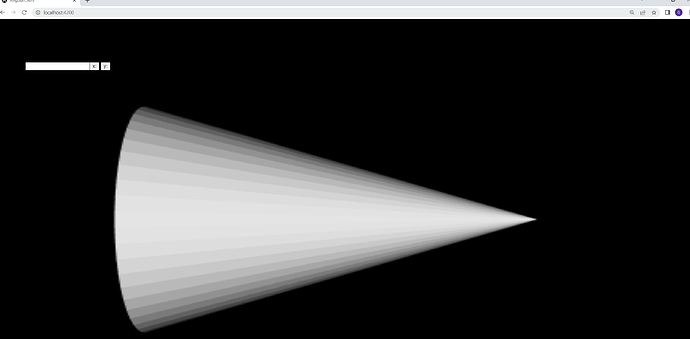
but when using vtk.js as client for remote rendering, I pass same element as container, the rendered image take the entire screen not the size defined for the
element. ( how ever, if I create the element using document.createElement(‘div’), the rendered image follow the size )clientToConnect .connect(config) .then((validClient) => { const viewStream = clientToConnect.getImageStream().createViewStream('-1'); const view = vtkRemoteView.newInstance({ rpcWheelEvent: 'viewport.mouse.zoom.wheel', viewStream, }); const session = validClient.getConnection().getSession(); this.session = session; view.setSession(session); view.setContainer(div); view.setInteractiveRatio(0.7); // the scaled image compared to the clients view resolution view.setInteractiveQuality(50); // jpeg quality view.resize() window.addEventListener('resize', view.resize); }) .catch((error) => { console.error(error); });
Any help will be appreciated.