I want to connect flask and trame, but there is no html file in the trame code, can i connect to the web page of the trame program through the route in flask?
Trame aims to be use as 1 process per connection which mean you need a launcher to automatically create a process when a user connect.
Finally the web content of trame is static which means it can be served by nginx, apache or flask. You can ask trame to extract those static files for you by using that tool.
But like I said initially, you need to have 1 server process of your trame app per user connection even if the static web content is delivered by another web server.
Hello, I use that tool for static web page extraction, but when I use “python -m trame.tools.app --input ./www-content --name MySuperApp”
After the instruction, only one MySuperApp .html file was generated in the www-content directory, and like the contents of the index .html, I didn’t quite understand what this MySuperApp .html do
trame.tools.app patch the index.html and copy it to MySuperApp.html while setting the application name for the launcher to MySuperApp. The index.html along with the rest of ./www-content should come from trame.tools.www.
This assume the multi-user setup similar to what we have in our docker setup. In fact both of those tools get used when building a docker image for your trame app.
Do I create a www-content directory and write an app.py program in it, then use the python -m trame.tools.app --input./www-content --name MySuperApp directive. If so, does this directive make any changes to the directory structure? My directory structure has not changed, only the www-content directory generates a mysuperapp.html. How do I run this?
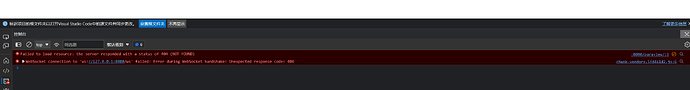
I seem to have implemented the merger of trame and flask, if I guessed correctly, it should be to write trame app code in the route in the flask framework, when I finished writing a test case, I ran with flask run --port 8080, and the following error came up, I don’t understand why. If you have time, can you take a look at it for me?
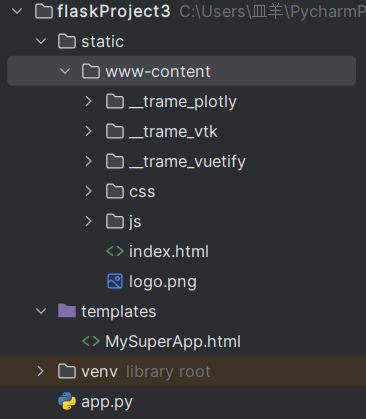
The following is the directory structure of my project and the error prompt

This is the route I wrote
Blockquote
from flask import Flask, render_template, send_from_directory
app = Flask(name, static_folder=‘static’, static_url_path=‘/static’)
@app.route(‘/’)
def test(): # put application’s code here
from trame.app import get_server # Entry point to trame
from trame.ui.vuetify import SinglePageLayout # UI layout
from trame.widgets import vuetify, vtk # UI widgets
server = get_server() # Create/retrieve default server
server.client_type = "vue2" # Choose between vue2 and vue3
state, ctrl = server.state, server.controller # Extract server state and controller
# Reset resolution variable to 6
def reset_resolution():
state.resolution = 6
# When resolution change, execute fn
@state.change("resolution")
def resolution_change(resolution, **kwargs):
print(f"Slider updating resolution to {resolution}")
# Initialize application layout/ui
with SinglePageLayout(server) as layout:
# Toolbar customization (add-on)
with layout.toolbar as toolbar:
toolbar.dense = True # Update toolbar attribute
vuetify.VSpacer() # Push things to the right
vuetify.VSlider( # Add slider
v_model=("resolution", 6), # bind variable with an initial value of 6
min=3, max=60, # slider range
dense=True, hide_details=True, # presentation setup
)
# Bind methods to 2 icon buttons
with vuetify.VBtn(icon=True, click=ctrl.reset_camera):
vuetify.VIcon("mdi-crop-free")
with vuetify.VBtn(icon=True, click=reset_resolution):
vuetify.VIcon("mdi-undo")
# Content setup
with layout.content:
with vuetify.VContainer(fluid=True, classes="pa-0 fill-height"):
with vtk.VtkView() as vtk_view: # vtk.js view for local rendering
ctrl.reset_camera = vtk_view.reset_camera # Bind method to controller
with vtk.VtkGeometryRepresentation(): # Add representation to vtk.js view
vtk.VtkAlgorithm( # Add ConeSource to representation
vtkClass="vtkConeSource", # Set attribute value with no JS eval
state=("{ resolution }",) # Set attribute value with JS eval
)
# Start server
#server.start(port=5000)
return render_template('MySuperApp.html')
What you are doing is not supposed to work. You did not start the trame server which make it so the websocket endpoint is not active. Also keep in mind that you should have 1 trame server start per client connected. (Not the model of flask or web)
This is not the way to do such integration. Technically that route endpoint should start a trame process and rewrite url or so that the dynamic websocket endpoint could be reached. But that is assuming it match your expectation.
To really get helpful feedback you will have to be more explicit on why you need such integration and then we can work together to come up with a valid path forward. But without a real understanding of trame model (stateful / 1 process per client), we won’t understand each other.
Also if it start to be more involved in term of guidance/help, you may want to look for support.
Thank you for your answer, I am currently working on web-based 3D reconstruction of medical images, I found Trame to be a very good framework, I also use it to achieve remote rendering, I am a college student, due to heavy schoolwork, I have a short time to study Trame, but I will stick to it, and I very much hope to make my own contribution to the Trame framework.
I have been working on VTK for two or three months now, and this technology has shocked me a lot, and I am very interested and want to pay tribute to your technical developers. You are my role models and I hope that one day I can contribute to this field as well.
Thanks for your kind words. The key part is that flask serve everyone from one process. With trame you want to start a new process per user connecting to the service/application. You can still use flask as a front-end but you need to implement or reuse some kind of launcher.
Hi, i am super new to vtk, but i also really would like to get vtk running with flask. Not sure if it helps but it seems like here is something like that Flavors | VTK
regards,
Martin
If you use flask with asyncio you could technically manage several trame server as task within your flask process. But that again that would depend on how much processing and concurrency you are expecting from your single server.
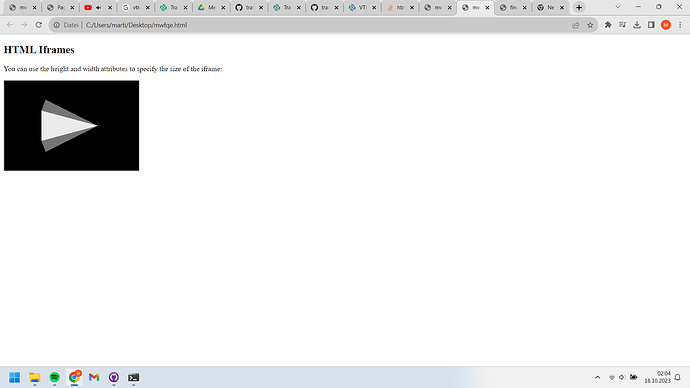
Hi, thx for the input. Vtk is a little bit overwhelming with the size of it. I would actually be satisfied if i get a RemoteView running ![]() .
.
regards Martin
- Make it work with native trame
- What is your plan for integrating trame with flask
- If the plan is viable, execute it. Otherwise back to 2.
Thx for the quick response:)
I think my plan from now on is to do it with this asyncio thing and then use iframe to display the output:)
regards Martin
Sounds good, that is indeed a simpler path.