Hi,
I have been analysing render performance of CornerstoneJS (which uses vtk.js) with ultrasound cine instances. These instances render many images as a video. You can view an example here OHIF Viewer
On low->mid performance machines, it is very difficult to get smooth playback, particularly with multiple images all rendering at the same time. You can change the layout on the link above to show a grid of 2x2 images and configure them all to play with the cine tool.
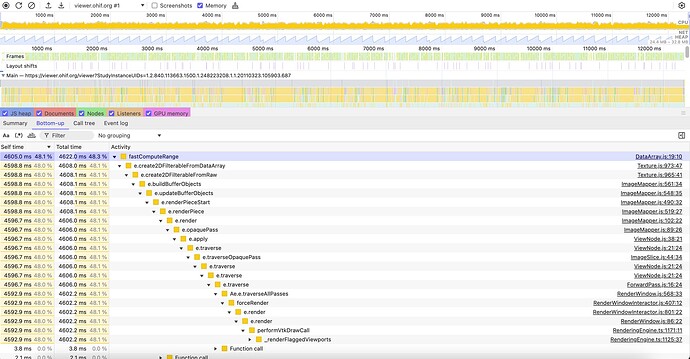
Using chrome, I did a performance trace approx 12 seconds, with 4 videos playing. (my machine is a MacBook M1 Pro, so quite high performance). I’ve attached an image of the bottom up call stack showing that approx 50% of all the js event loop is taken up by fastComputeRange which is called on each render. The exact call is here in Cornerstone cornerstone3D/packages/core/src/RenderingEngine/RenderingEngine.ts at main · cornerstonejs/cornerstone3D · GitHub
I’m looking to optimise this to help improve performance.
I have 2 thoughts on how to pre-cache the range for each rendered frame:
- Is it possible to pre-compute the range of the rendered image and pass that into the vtk.js render method?
- Is it possible cache a processed image and pass that to the
rendermethod, removing the need to callgetRange/fastComputeRange?
I am happy to work on a PR, but am not familiar with using vtk.js so any pointers on opportunities to how to optimise/improve the performance would be greatly appreciated. I can then work on a PR.
Cheers,
James