Javi-r
June 21, 2022, 11:50am
1
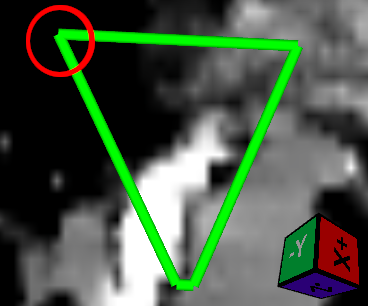
How can I close the corners of the TubeFilter generated with vtkCutter ?
const cutter = vtkCutter.newInstance();
cutter.setCutFunction(cutPlane);
cutter.setInputConnection(cube.getOutputPort());
const tubeFilter = vtkTubeFilter.newInstance({
radius: 1.5,
numberOfSides: 50,
capping: false
});
tubeFilter.setInputConnection(cutter.getOutputPort());
const tubeMapper = vtkMapper.newInstance();
tubeMapper.setInputConnection(tubeFilter.getOutputPort());
const tubeActor = vtkActor.newInstance();
tubeActor.setMapper(tubeMapper);
const tubeProperty = tubeActor.getProperty();
tubeProperty.setColor(0, 1, 0);
finetjul
June 21, 2022, 7:24pm
2
Have you considered using thick lines instead of tubes ?
Javi-r
June 21, 2022, 7:32pm
3
I don’t understand how to do that
finetjul
June 21, 2022, 7:35pm
4
The output of vtkCutter is a vtkPolyData.lineWidth on the actor property.
Maybe you could use vtkStripper with JoinContigousSegmentsOn (something like this)
Hope it helps
1 Like
Javi-r
June 22, 2022, 9:28am
6
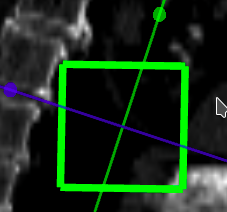
When using setLineWidth, the same thing still happens.
const cutter = vtkCutter.newInstance();
cutter.setCutFunction(cutPlane);
cutter.setInputConnection(cube.getOutputPort());
const cutMapper = vtkMapper.newInstance();
cutMapper.setInputConnection(cutter.getOutputPort());
const cutActor = vtkActor.newInstance();
cutActor.setMapper(cutMapper);
const cutProperty = cutActor.getProperty();
cutProperty.setLineWidth(10);
Javi-r
June 22, 2022, 9:44am
7
I don’t think vtkStripper is implemented in vtk.js