Hello,
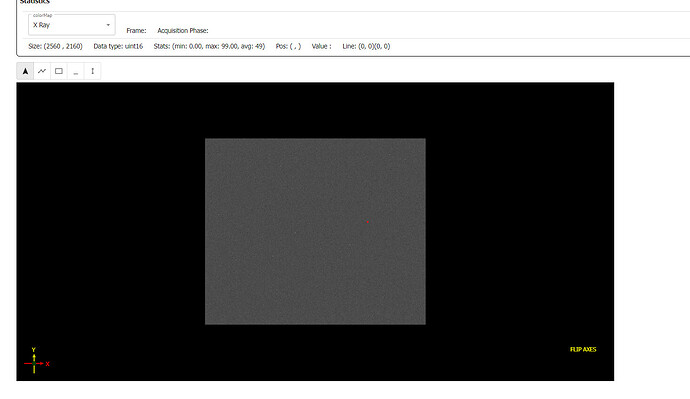
I am using axesActor to represent the axis of my viewer as shown in the image.Is there a label function in vtk.js (i know it is there in C++ and cubeaxesactor) to set labels for axis.
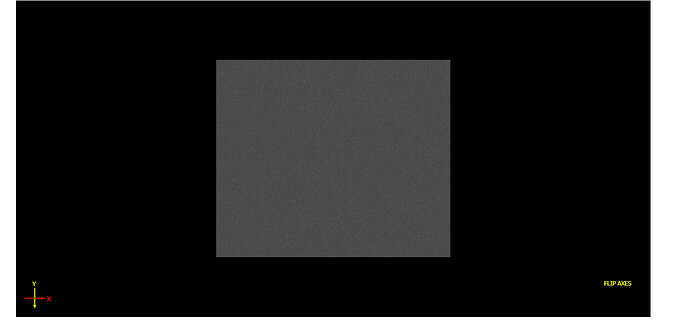
Also,while rotating the axis (rotateWXYZ()), i am expecting the coordinates to change for example, if the origin(0,0) at bottom left corner, it should be at bottom right corner after rotation. As shown in the images, the direction of the x flips from right to left but has no impact on the image. Can that be achieved using vtk.js?
Please provide some insight.
Hello All,
I am still stuck in this. However i did have some progress. `
actorImage= vtkImageSlice.newInstance();
const axesActor = vtkAxesActor.newInstance();
const orientation = axesActor.getOrientation();
// Create a transformation matrix that reflects the x-axis and rotation around y-axis.
const reflectionXMatrix = vtkMatrixBuilder.buildFromDegree(0,180,0);
const rotatedMatrix = vtkMatrixBuilder.buildFromDegree(0,-orientation[1],0);
const transformedMatrix = vtkMatrixBuilder.multiply(reflectionXMatrix,rotatedMatrix);
const transform = vtkTransform.newInstance();
transform.setMatrix(transformedMatrix);
actorImage.setUserMatrix(transformedMatrix);
`
However, i am getting an error that multiply is not a function of matrixBuilder. Please give some suggestions.
Thanks in advance.
Just use the api.
@Sebastien_Jourdain isn’t it the same path as this?
yes same class