I can get the boundary value of the model through mapper.getBounds(), which I understand is the value of the bounding box.
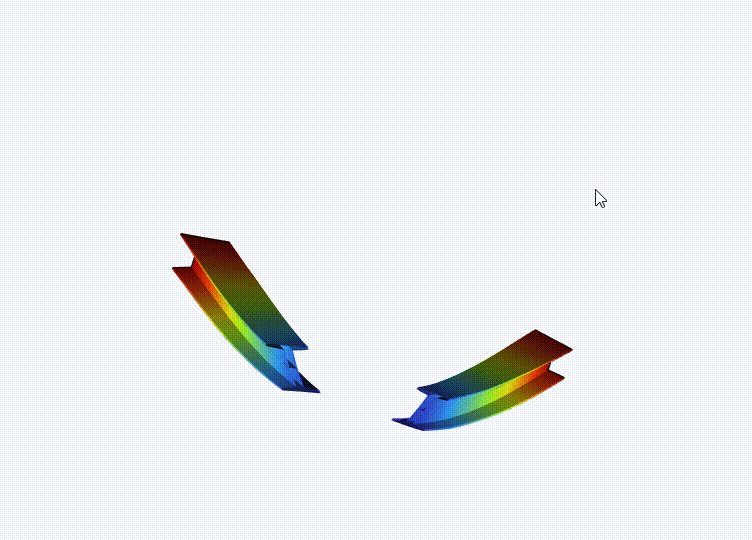
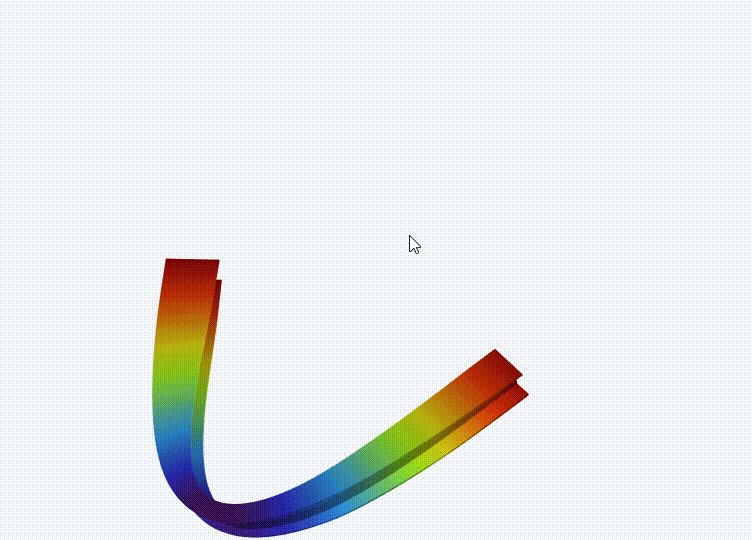
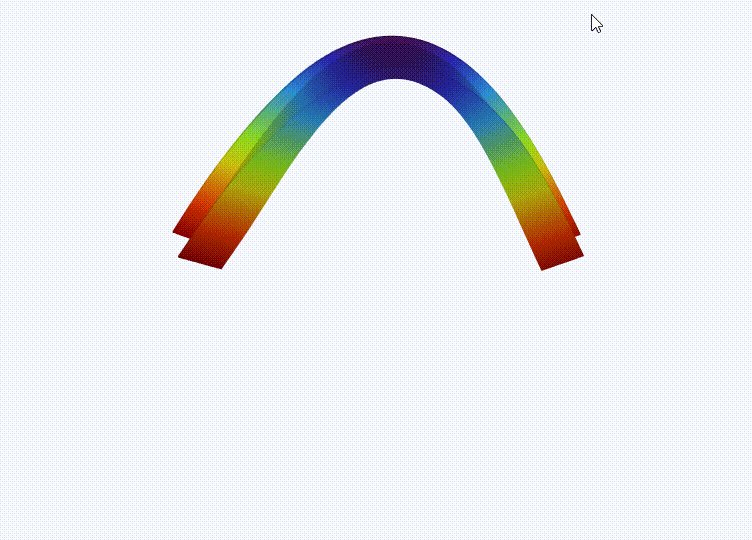
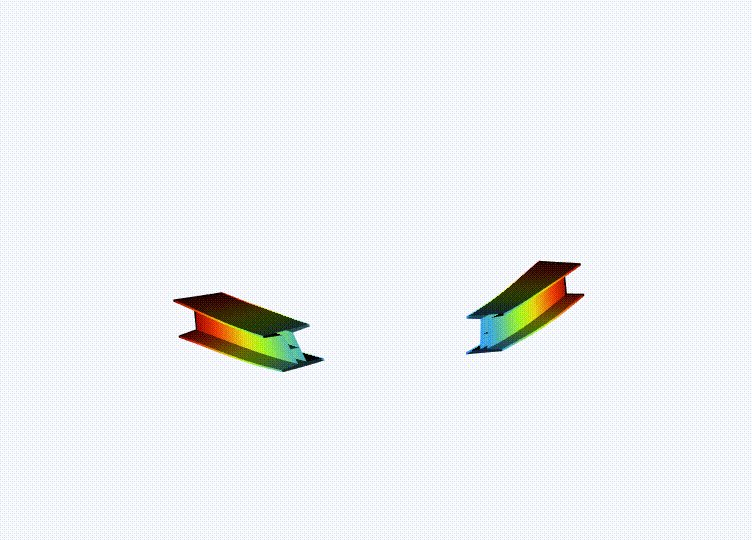
Right now I scale up (shrink) the model coordinates through the shader, causing parts of it to be clipped when rotated. So I want to expand its bounding box so it doesn’t get clipped. Is there any way to do it please?

You can look at vtkRenderer.resetCameraClippingRange()
Thank you for your answer.
I used this method before but it didn’t work.
I can fix it by setting actor.setPositoin, but I feel that the key problem is the bounding box rather than the position of the object, so I want to know how to change the bounding box of the mapper
@sunlin0oo The mapper uses the bounds from the prop. You have to make sure that the polydata is set up correctly for the mapper to compute its bounds. If you’d rather just have the renderer look at some custom bounds, take a look at the vtkRenderer.resetCamera method. It accepts bounds as an optional argument.
Thank you for your reply! I will explore according to your suggestions!