Thanks for the reply Julien. Here’s what I did:
npm install @kitware/vtk.js- Created a folder structure like this:
my-project/ ├── dist/ ├── node_modules/ ├── src/ │ ├── index.js │ └── index.html ├── .babelrc ├── package.json └── webpack.config.js
Where:
index.js is copy-paste from one of the example pages in the vtk repo and it has (with a proper path for the .vtkjs file):
import '@kitware/vtk.js/favicon';
// Load the rendering pieces we want to use (for both WebGL and WebGPU)
import '@kitware/vtk.js/Rendering/Profiles/All';
// Force DataAccessHelper to have access to various data source
import '@kitware/vtk.js/IO/Core/DataAccessHelper/HtmlDataAccessHelper';
import '@kitware/vtk.js/IO/Core/DataAccessHelper/HttpDataAccessHelper';
import '@kitware/vtk.js/IO/Core/DataAccessHelper/JSZipDataAccessHelper';
import vtkFullScreenRenderWindow from '@kitware/vtk.js/Rendering/Misc/FullScreenRenderWindow';
import vtkHttpSceneLoader from '@kitware/vtk.js/IO/Core/HttpSceneLoader';
// ----------------------------------------------------------------------------
// Standard rendering code setup
// ----------------------------------------------------------------------------
const fullScreenRenderer = vtkFullScreenRenderWindow.newInstance();
const renderer = fullScreenRenderer.getRenderer();
const renderWindow = fullScreenRenderer.getRenderWindow();
// ----------------------------------------------------------------------------
// Example code
// ----------------------------------------------------------------------------
const sceneImporter = vtkHttpSceneLoader.newInstance({
renderer,
fetchGzip: true,
});
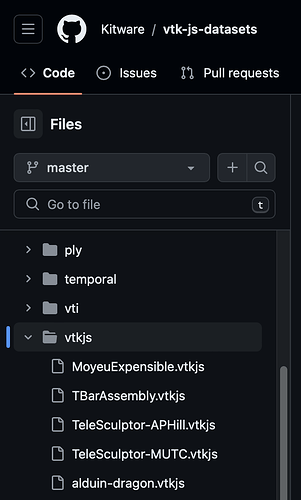
sceneImporter.setUrl(`/path/to/alduin-dragon.vtkjs`);
sceneImporter.onReady(() => {
renderWindow.render();
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VTK.js Example</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
},
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(png|svg|jpg|gif)$/,
use: ['file-loader'],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
],
devServer: {
contentBase: './dist',
},
};
{
"presets": ["@babel/preset-env"]
}
{
"name": "my-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack serve --open",
"build": "webpack"
},
"dependencies": {
"@kitware/vtk.js": "^21.0.0",
"babel-loader": "^8.2.2",
"html-webpack-plugin": "^5.3.2",
"webpack": "^5.24.2",
"webpack-cli": "^4.5.0",
"webpack-dev-server": "^3.11.2"
},
"devDependencies": {
"@babel/core": "^7.13.8",
"@babel/preset-env": "^7.13.8",
"css-loader": "^5.1.3",
"file-loader": "^6.2.0",
"style-loader": "^2.0.0"
}
}
then I ran:
npm install
npm start
![]()