Hello everyone,
I have a well-configured functionality for adding a LineWidget by hand. However, now I need to add a LineWidget when clicking a button.
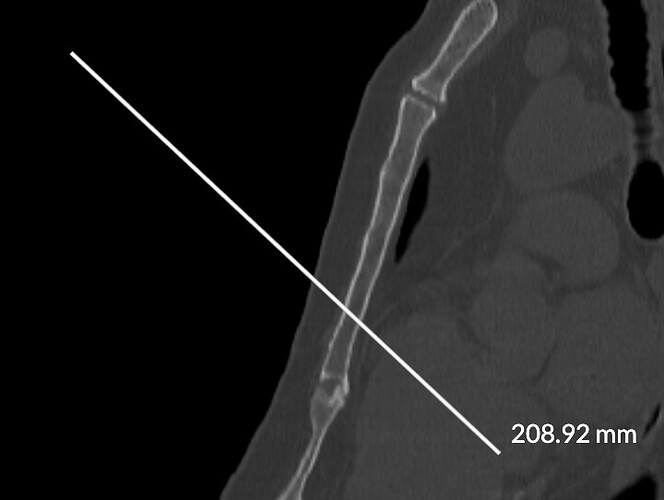
The idea is to save the previously created LineWidget (which acts as a ruler) into the database, and after closing the application and reloading the vti image, add the already saved measure programmatically. I have no problem adding the line itself and the text to it, however I have a problem with the handles - they are simply missing, so I get this result when I try to add the widget programmatically:
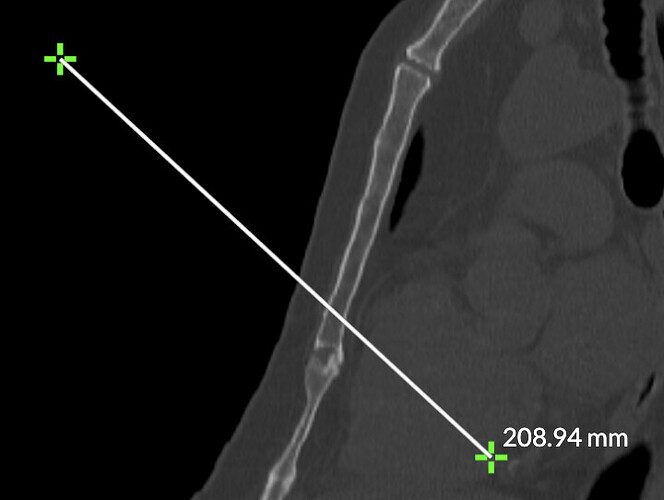
And I would like to receive something like this:
Here is my code:
const lineWidget = vtkLineWidget.newInstance()
const currentHandle = measuresWidgetManager.addWidget(
lineWidget,
ViewTypes.SLICE
)
const lineWidgetState = currentHandle.getWidgetState()
lineWidgetState.setLineThickness(1.5)
lineWidgetState.getHandle1().setScale1(22)
lineWidgetState.getHandle1().setShape(LineConstants.ShapeType.VIEWFINDER)
lineWidgetState.getHandle2().setScale1(22)
lineWidgetState.getMoveHandle().setVisible(false)
lineWidgetState.getHandle2().setShape(LineConstants.ShapeType.VIEWFINDER)
lineWidgetState.getPositionOnLine().setPosOnLine(1)
lineWidgetState
.getHandle1()
.setOrigin(4.4889630000000125, -45.22037573007856, 9.716660438253825)
lineWidgetState
.getHandle2()
.setOrigin(4.4889630000000125, 107.44763421995941, -132.89689485306604)
lineWidget
.getWidgetState()
.getText()
.setOrigin(4.4889630000000125, 107.44763421995941, -132.89689485306604)
currentHandle.setText(lineWidget.getDistance().toFixed(2) + ' mm')
setupSVG(lineWidget, rendererX)
...
It is also important that the handles by default are visible:
lineWidgetState.getHandle1().getVisible() // true
lineWidgetState.getHandle2().getVisible() // true
Please tell me what I should try and is it even possible to add the handles themselves programmatically?