I find the vtkImageReader in c++,but not have same api in vtk.js.
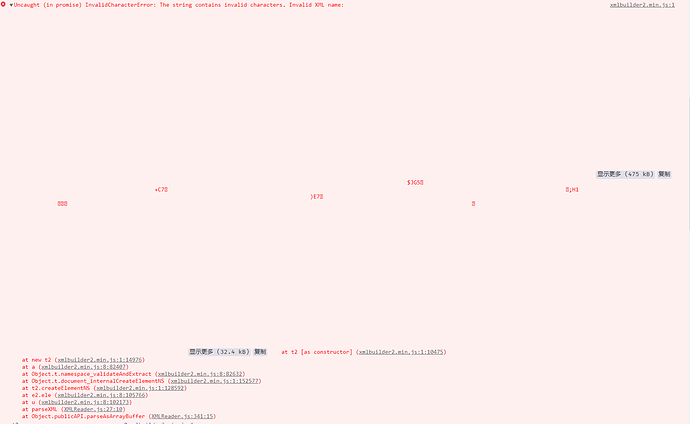
when i use vtkXMLImageDataReader, parseAsArrayBuffer(bufferarray) throw a error,like this:
raw format is not a VTK XML format.
If you have the raw data directly can’t you just create the vtkImageData? Why would you need a reader for something that is supported natively in JavaScript?
Sorry, I’m just starting to learn vtk.js and can’t find an example of using vtkImageData. With vtkImageData, how to read raw data and transfer it to vtkVolumeMapper?
const arrayBuffer = ...;
const arrayValues = new Uint16Array(arrayBuffer);
const imageData = vtkImageData.newInstance({
extent: [0, 345, 0, 456, 0, 675],
origin: [0, 0, 0],
spacing: [1, 1, 1],
});
imageData.getPointData().setScalars(
vtkDataArray.newInstance({ values: arrayValues, name: 'scalar' })
);
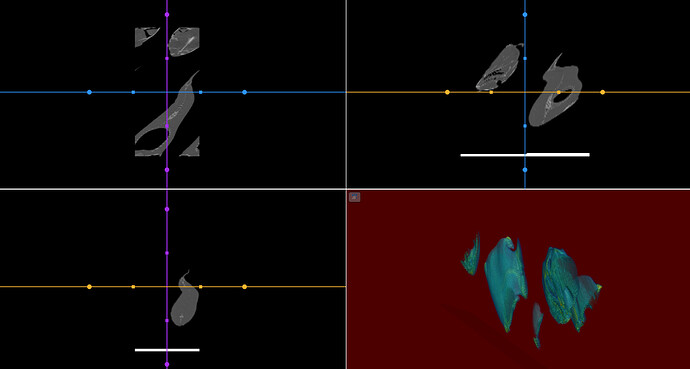
Hi,thank you for the example, now the image can be displayed, but there seems to be a problem, I think it should be that I have misconfigured the configuration items.I modified the extent configuration item, but the slice displayed is still wrong.
This is an example of the wrong display:
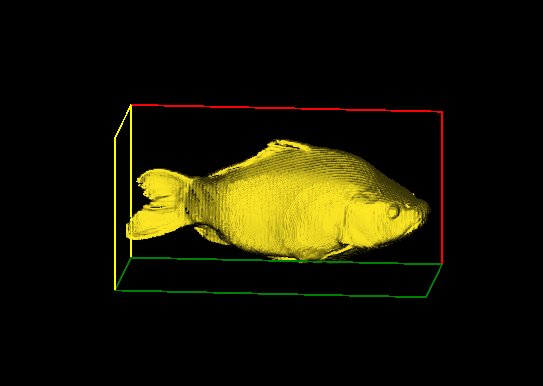
This is the correct display image:

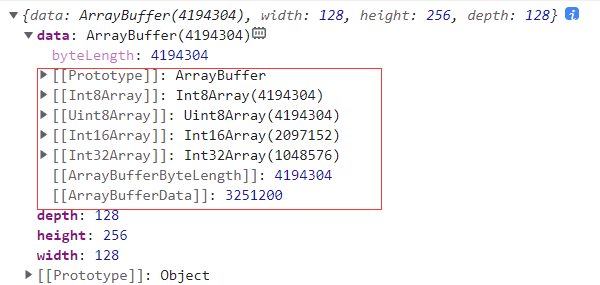
my raw file width is 128; height is 256;depth is 128.
The data structure of the raw file is:

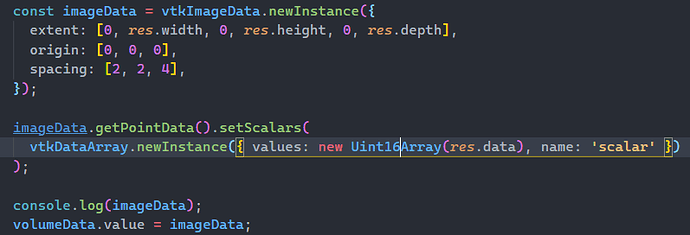
my code is:
I looked for the configuration items in the official documentation, but I couldn’t find any relevant instructions. Can you help me see how to configure it? thanks
extent: [0, res.width - 1, 0, res.height - 1, 0, res.depth - 1]
Thank you very much, it can be displayed normally, the slice count starts from 0, so it needs -1 right?