Hey is there a way in ResliceCursorWidget to update contrast / intensity in all the 3 views in the same time?
Now we can only change them separately,

Hey is there a way in ResliceCursorWidget to update contrast / intensity in all the 3 views in the same time?
Now we can only change them separately,

This seems to be application specific and not really vtk.js related question, but I guess I can be wrong. Also if proxies are used you can define some property links that will bound several instances together. Unfortunately we don’t have any doc on proxies. But Glance can be use as a reference example of their usage.
Thank you for your answer, I don’t know if there is a function in vtkResliceCursorWidget that allows that, or if it can be achievable by an Event Listener that target mouse press horizontally / vertically.
I’m not familiar with vtkResliceCursorWidget but in general with vtk.js it is easy to listen to changes and therefore bind property changes…
The reslice cursor widget is not in charge of the Window/Level, it is done by the interactor style (vtkInteractorStyleImage) I believe.
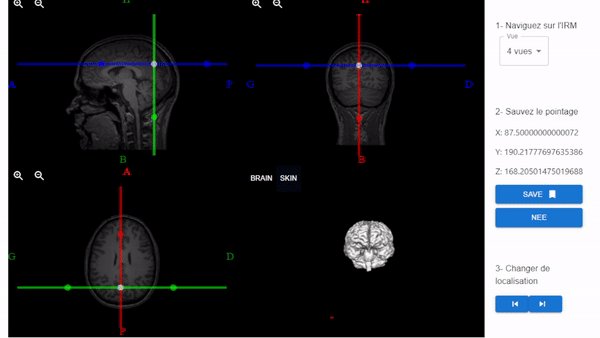
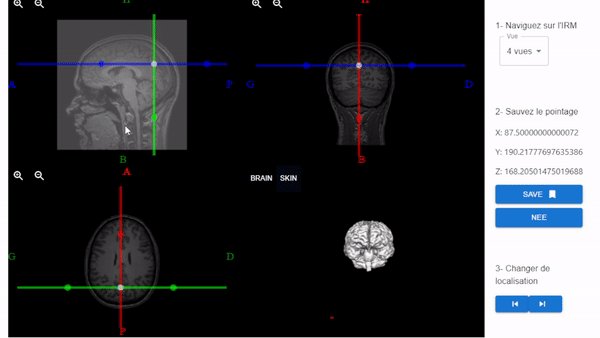
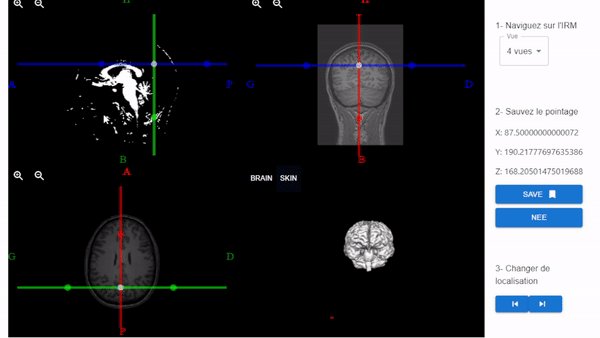
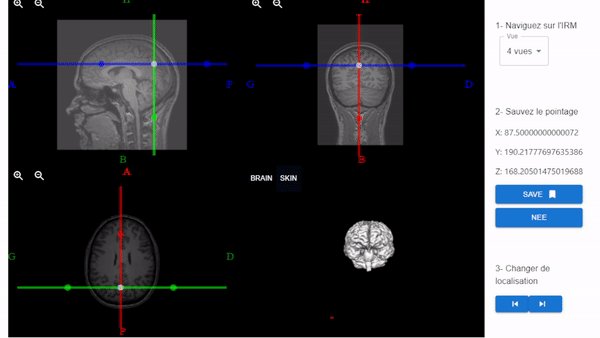
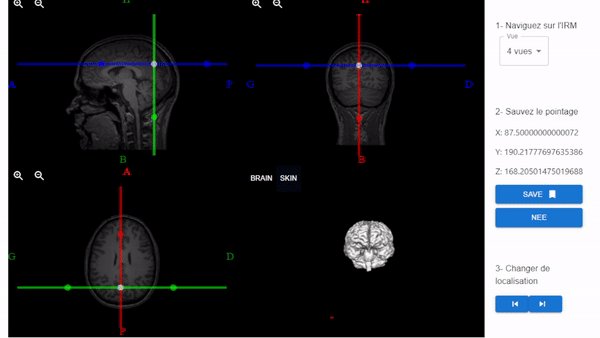
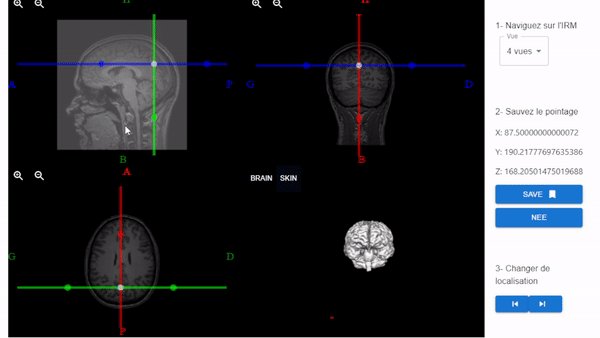
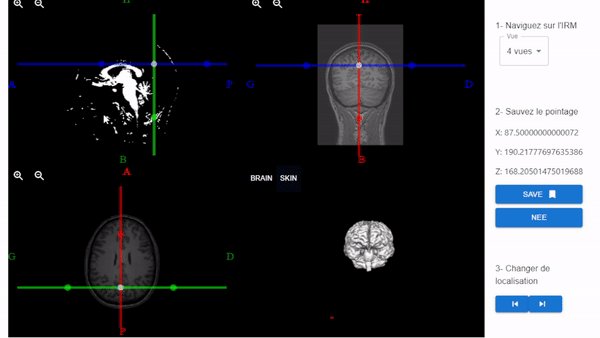
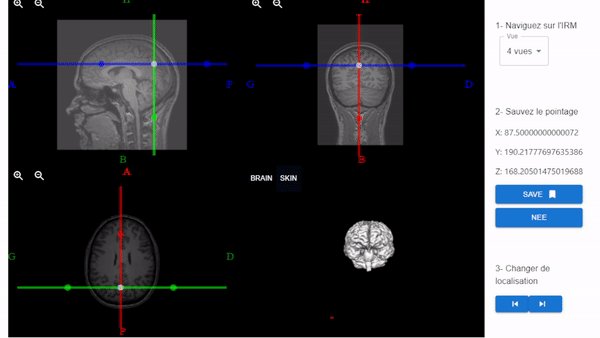
Yes, it is done by the vtkInteractorStyleImage. I would like to achieve similar functionality to change the contrast and brightness of all image slices in the MPR view. I’m curious to know if anyone has already implemented this feature and if they can provide any guidance, examples, or insights on how to accomplish it. Any assistance or suggestions would be highly appreciated. Thank you in advance!
You need to change level and window color of the actor on mouse drag. You can use interactorStyle.onInteractionEvent to detect the drag on image.
I have used vtk.js example for the following code snippets.
for (let i = 0; i < 3; i++) {
// This sets up an event listener for the 'onInteractionEvent' of each view's interactor style.
this.viewAttributes[i].interactorStyle.onInteractionEvent(() => {
// When the 'onInteractionEvent' occurs for a view, the following code block is executed.
// Get the current color level and window settings of the view's reslice actor.
const level = this.viewAttributes[i].resliceActor.getProperty().getColorLevel();
const window = this.viewAttributes[i].resliceActor.getProperty().getColorWindow();
for (let j = 0; j < 3; j++) {
// Check if the current view (indexed by 'j') is not the same as the one that triggered the event (indexed by 'i').
if (j !== i) {
// If 'j' is different from 'i', update the color level and window of the current view (indexed by 'j')
// to match the values of the view that triggered the event (indexed by 'i').
this.viewAttributes[j].resliceActor.getProperty().setColorLevel(level);
this.viewAttributes[j].resliceActor.getProperty().setColorWindow(window);
// Finally, render the changes in the current view (indexed by 'j').
this.viewAttributes[j].renderWindow.getInteractor().render();
}
}
});
}