Hey,
I’m using ResliceCursorWidget the same way used in the official website, I want to set the center with values I already have :
widget.getWidgetState().setCenter(x,y,z);
the problem is, in each render of the 3 views, the lines of the reslicer are not updated, but when I move the cursor then the lines are updated.
I tried to call updateViews or updateReslice (the methods that are in the official example) after the setCenter(), but it doesn’t update the lines!
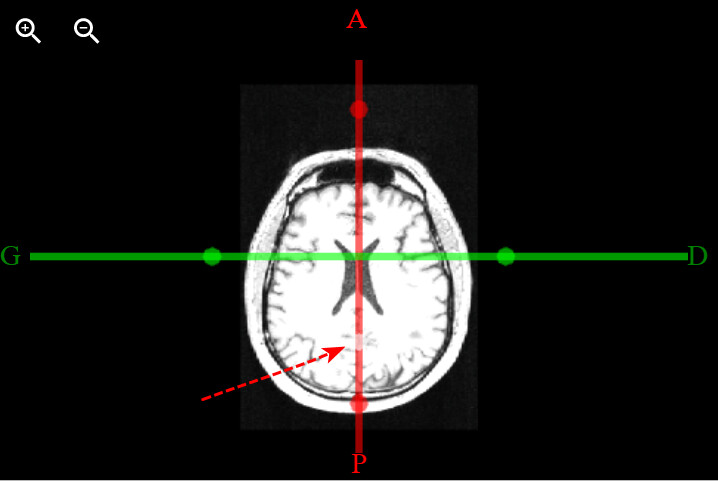
PS: if you can see, the white sphere of the cursor, it is updated after the render,but the lines are not,
This is a simplified code I used;
viewAttributes.forEach((obj, i) => {
const viewType = xyzToViewType[i];
viewAttributes
.forEach((v) => {
widget.getWidgetState().setCenter(x,y,z);
updateReslice({
viewType: viewType,
reslice: obj.reslice,
actor: obj.resliceActor,
renderer: obj.renderer,
resetFocalPoint: false,
keepFocalPointPosition: true,
computeFocalPointOffset: false,
sphereSources: obj.sphereSources,
});
}
})