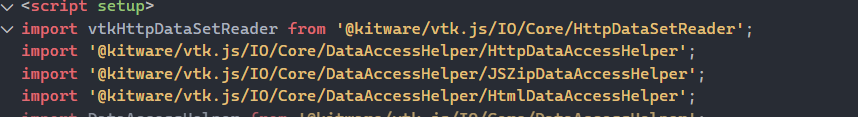
const reader = vtkHttpDataSetReader.newInstance({
fetchGzip: true,
});
reader.setUrl('/3d/headsq.vti', { loadData: true,}).then(() => {
console.log(reader.getOutputData())
});
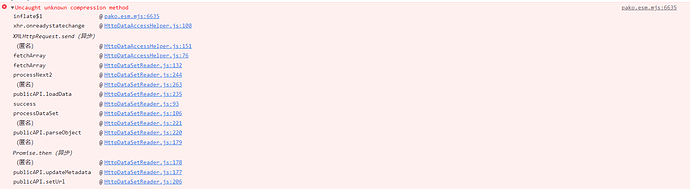
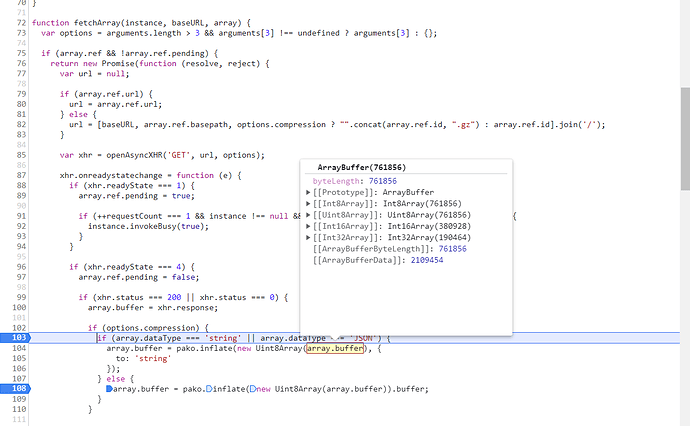
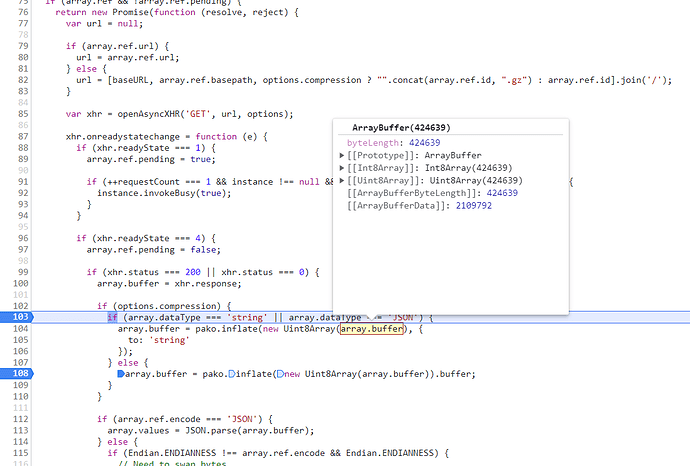
This code will throw error:
but when i use https it doesn't give an error:
const reader = vtkHttpDataSetReader.newInstance({
fetchGzip: true,
});
reader.setUrl('https://kitware.github.io/vtk-js/data/volume/headsq.vti', { loadData: true }).then(() => {
console.log(reader.getOutputData())
});
When I set the loadData as false, can load the file,but when i use getPointData().getScalars().getRange(),will throw a error Cannot read properties of null (reading 'getRange')
reader.setUrl('/3d/headsq.vti', { loadData: false }).then(() => {
volumeData = reader.getOutputData()
});
// some code ....
const initialRange = volumeData.getPointData().getScalars().getRange();
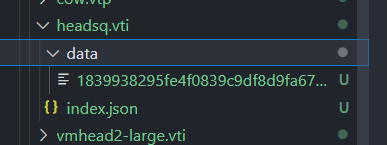
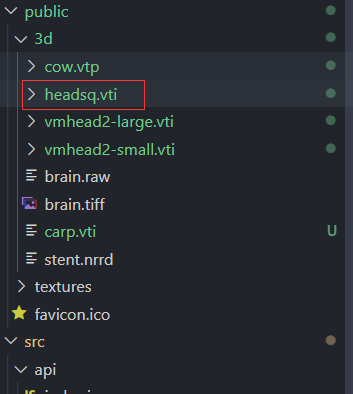
I created a project with vite and vue3, and the files are placed in the public/3d/ directory

The headsq.vti file is what I downloaded from the vtk.js example,Local files and files on https are exactly the same。