hello everone,i have some question,
first,can i achieve an effect similar to VTK’s vtkImageMask?
i create a model with vtkVolume and vtkVolumeMapper,

and i have a mask,
mask is from .nii.gz file,
i use itk-wasm’s readImageArrayBuffer and vtkITKHelper.convertItkToVtkImage to get that,
and mask’s spacing,dimensions,origin is different from model,
the values of the mask are an Int16Array with only 1 and 0,
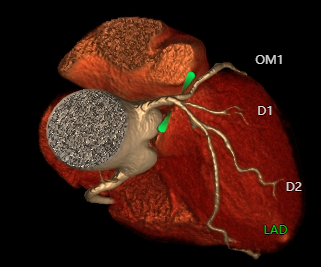
now I only want to show the parts where the model overlaps the mask ,
just like this

in VTK there is vtkImageMask to do this,
so in vtk.js,how should i do?
now i use vtkImageReslice to resampling mask’s data with model’s spacing and dimensions,

but it’s not well,there is some deviation,some superfluous parts exist, and some necessary parts have been removed.
this is the code,i use this in webWorker :
function getImageData(source) {
const imageData = vtkImageData.newInstance();
imageData.getPointData().setScalars(
vtkDataArray.newInstance({
name: "source",
values: source.data,
numberOfComponents: source.numberOfComponents,
})
);
imageData.setOrigin(source.origin);
imageData.setSpacing(source.spacing);
imageData.setDimensions(source.dimensions);
return imageData;
}
function filterOverlap(filter, source) {
let imageData1 = getImageData(filter})
const targetSpacing = source.spacing;
const targetDimensions = source.dimensions;
const targetDirection = source.direction;
const reslice = vtkImageReslice.newInstance();
reslice.setInputData(imageData1);
const outputExtent = [
0, targetDimensions[0] - 1,
0, targetDimensions[1] - 1,
0, targetDimensions[2] - 1
];
reslice.setOutputExtent(outputExtent);
reslice.setOutputSpacing(targetSpacing);
reslice.setOutputDirection(targetDirection)
reslice.update();
const resampledImageData = reslice.getOutputData();
resampledImageData.modified();
return resampledImageData;
}
function extractOverlap({source, filter}) {
const alignFilter = filterOverlap(filter,source)
let filterData = alignFilter.getPointData().getScalars().getData()
for(let i = 0;i < filterData.length;i++){
if(filterData[i] == 0){
source.data[i] = 0;
}
}
return source;
}
registerWebworker().operation("start", extractOverlap);
Then i have an another question:
I want to implement the clip function,
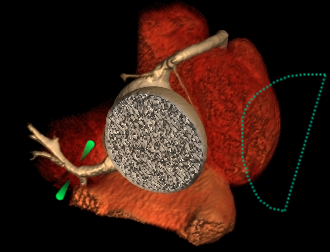
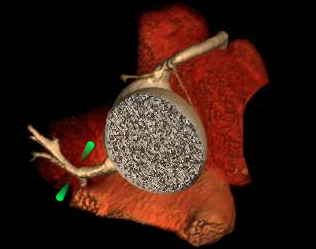
The effect will look like this:
before:

after:

Can this be implemented in vtk.js?
thank you.