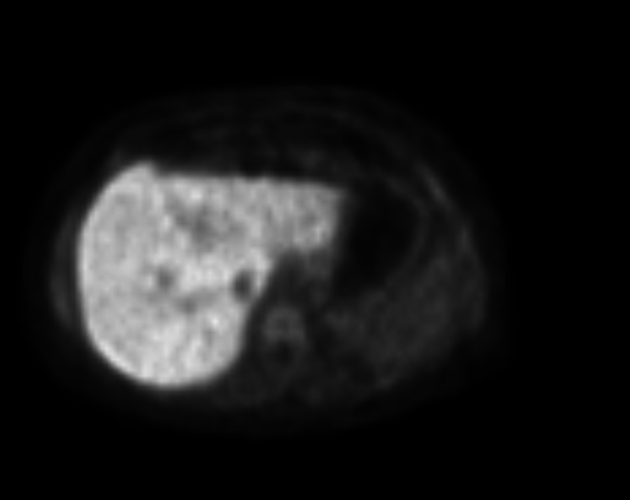
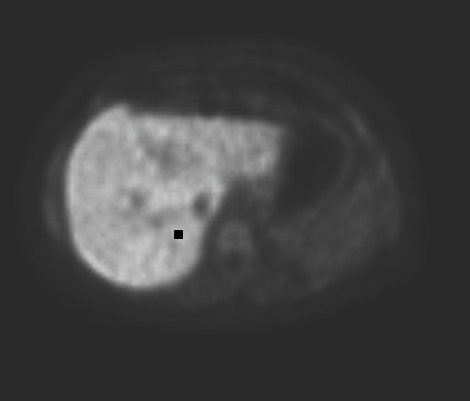
When rendering a PT image, I got the following, there is a black pixel shown. Is there a way to fix it?

What toolkit are you using to render your PT image ?
It looks like the back spot is not just 1 pixel. Are you sure it is not part of the image ?
Could it be that you also have a “point” in a vtkPolyData in your scene ?
I used the code in vtk.js (kitware.github.io) and just replaced zip file with my PT image. The same image in other viewer is normal, there is no black pixel. see,
You seem to have high intensity pixel value where your black pixel value. Maybe it is outside your lookup-table…
Yes, I guess so, but how to fix it?
First make sure the pixel is high in intensity (or maybe NaN) and play with the LookupTable parameters (e.g. “color above range”) to see if that changes.
in the code, window/level is set correctly, the max range is 65644 which is the value at the black pixel.
the lookup table is based on window/level set, I guess.
It would be interesting to see if you set a value slightly lower than 65644 and see if it works.
Maybe there is an issue with the boundaries of the lookup table…
I did some window/level changes but it didn’t work either. I didn’t find the way to directly change the lookuptable in js app. I tried my C# app, called SetAboveRangeColor on the lookuptable, it didn’t work either.
Please share your dataset.
it seems I couldn’t upload an attachment, you can use the link below to download the file.
Did you try the file?
I did the following, it worked. Is there other way to solve the issue?
img.getPointData().getScalars().getData()[index] = val > 65535? 65519: val;
I did try.
The problem is that your image is 64bits and WebGL does not support 64bit textures.
That is why your point that is higher than 65,535 is considered as “not a number” by WebGL.
Currently the image mapper does not colorize “not a number” pixels with the color transfer function NaN color.