Like this example RemoteView, I see python start a server but source is static, is there any possibility to accpet a input file url from front-end and in front-end web view you can use some function like clip or change remote view mapper colorMode or lookupTable.applyColorMap().
For now, this remoteview example is too simple. I need some advance use case.
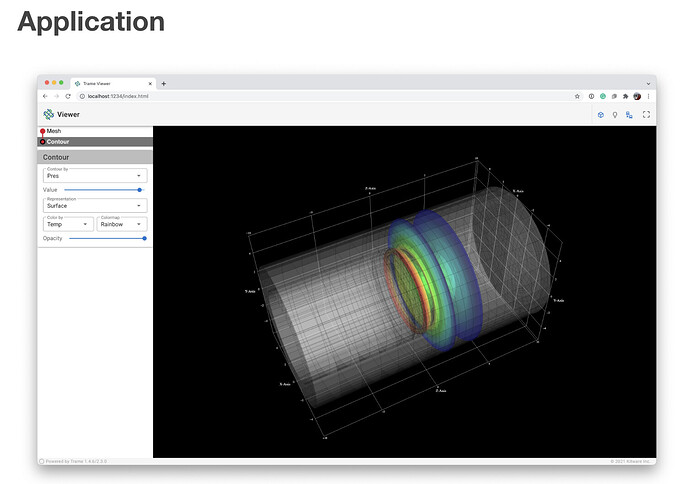
I notice that trame is a similar solution for my problem.
It use python to start a web server, but in web you can change some display form.
So, is there any posibility that use vtk-js remoteview to achieve same purpose? (In front-end, change render mode by select different select option? and in backend, start a server separate for each user to handle web input and render some unstructured grid and maybe clip the same model?)
Trame is using the vtk-js RemoveView to do it. But the client is telling the server what to do. At that point the client is just a UI that drive the server side to do data processing and visualization.
Hi Sebastien,
Thanks for you reply.
Yes, for me trame framework is a good example to use the vtk.js remoteview.
I need the client side to pass some state change events to server, and then all the related event handling is done by the server side, but I looked at the way trame is implemented and I found that it is a service started directly by python, while the ui is implemented by vue.js. But our front-end is controlled by react / vanilla javascript, so I want to know how to split trame’s ui and server.
I noticed that trame has two sub-repositories called trame-client and trame-server, can I use trame-server repository separately? Or just vtk python server?
Also I want to know if trame-server have any multi-user isolation solution?
Although I can render surface through polydata data using vtp, but the only reason I use remote rendering is that vtk.js can’t implement clip for unstructured grid, so I have to use the remote rendering solution.
It is true that trame allow you to define the client side in plain Python from the server but that part can be skipped and you can use it’s server side implementation as as VTK/ParaView Web server. Then it will be up to you to create the front-end code and connect to that server for driving your visualization.
At that point it is up to you to decide if you want to go with a trame server or a VTK/ParaView Web one, but keep in mind that trame is based on that same VTK/ParaView Web infrastructure (client[wslink+vtk.js] + server[python/vtk/paraview]).
As reference you can look at that vue sample that connect to either a vtk or ParaView server using the VTK/ParaView Web infrastructure with a Vue.js integration point of view. But that code base can be used as reference to do something similar with React.
For the multi-user setup either VTK/ParaView Web or Trame would rely on some docker setup to automate the process start per client connection but the trame cookie cutter would provide all the initial setup for your app to work with a docker image. If you rather use your own infrastructure for starting the process yourself, you can do that as well.
Regarding your remote rendering needs, this is not fully true. You indeed need a server to properly compute clip/slice/contour/… on your 3D cells, but vtk.js can be used to do the rendering letting the server generate the geometry dynamically. A solution like the SynchronizableRenderWindow from vtk.js can provide a nice abstraction where the server define the view but never render and let the client do the rendering. You can see a usage of it in that trame example which leverage that vue component that can be implemented in React.
Hi Sebastien, Thanks a lot.
I see trame examples of LocalRendering, It was exactly what I needed that process the data on the server side and render it on the client.
I looked at the source code for trame localRendering and noticed that you guys wrapper it in trame_vtk repo. And then use vtk.VtkLocalView() and SynchronizableRenderWindow to render it, but trame wrapper too much component that I can’t split out vue and rewrite it using React(At the same time I am not very familiar with python, so it is too difficult for me to develop after being familiar with trame).
Sorry about that but let us know if we can help you out.