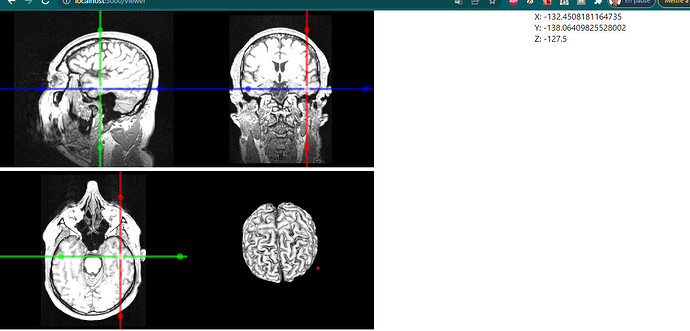
Hello, I’m using in React, ResliceCursorWidget to get the locations in the brain slices on each onEndInteractionEvent and , at the same move a sphere (the red sphere) in other rendrer that display the vtk 3D of the brain, that sphere moves onInteractionEvent using :
v.widgetInstance.onInteractionEvent(()=> {
sphere3D.setCenter(widget.getWidgetState().getCenter(););
grw.getRenderWindow().render(); });
The code to get the locations that I display in the page:
const [locations, setLocations] = useState([]);
v.widgetInstance.onEndInteractionEvent(()=> {
const center = widget.getWidgetState().getCenter();
const origin = widget.getWidgetState().getImage().getOrigin();
const locations = [origin[0] - center[0], origin[1] - center[1], origin[2] - center[2]];
setLocations(locations);// this is the variable that I'm displaying in the page (X: Y: Z: )
});
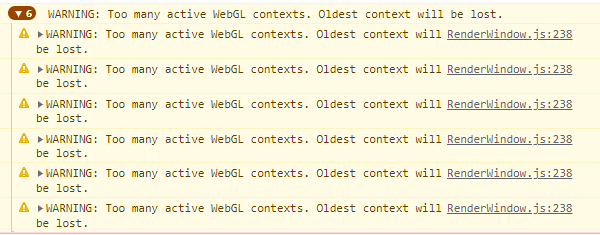
The problem is after a few Reslice movements (5-6), all the renderes are disappeared and I get the error below,
PS: when I delete onEndInteractionEvent the problem is gone, when I move the code of the onEndInteractionEvent in onInteractionEvent the problem happens even more rapidly (after 2-3 manipulations)
I don’t understand what is the problem I really need help