As I understand the vtk.js rendering pipeline, it renders each volume mapper separately. This is fine for most usecases, but can cause issues, for instance, when you have Maximum Intensity Projection (MIP) and labelmaps, where you want the segmentation to be displayed at the maximum intensity locations.
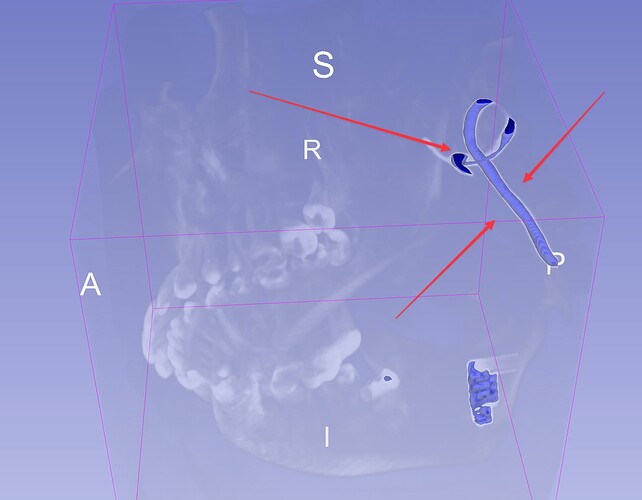
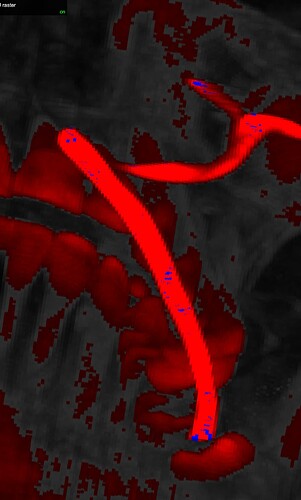
See below for demonstration of what is not ideal
To fix this:
-
One idea can be to have a super pass (yet to be named) to pass two textures inside gpu, and when the maximum intensity is found, we sample the texture from the labelmap volume instead.
-
Another idea is to send out the MIP locations after the shader pass to CPU and use that extra information for the labelmap volume pass to sample from the correct locations for each pixel based on the new information of where the maximum intensity is (pass in as another uniform?).
I would like to contribute this feature, and appreciate your thoughts on the pros and cons of each option and determining which one is easier/better to implement.
The ultimate goal is to be able to render an outline for the segmentation over the MIP, but that’s the next step. I need to first get my head around how possible it is to achieve this with regular rendering.