When adding AngleWidget or DistanceWidget to ResliceCursorWidget, only the line is displayed and the sphere is not displayed. And dragging will report an error.
Official example:
Error when dragging DistanceWidget:
When adding AngleWidget or DistanceWidget to ResliceCursorWidget, only the line is displayed and the sphere is not displayed. And dragging will report an error.
Official example:
Error when dragging DistanceWidget:
Have younchecked all thw functionnnames are right?
of course correct
Also, are there any other community colleagues who can answer questions? None of your answers solved the problem.
Is anyone paying attention to this issue?
You need to enable glyph in the rendering profiles.
Hello, thanks for your answer, At first I import Profiles/All, I thought this contained all the required files, I looked at the source code and there was no Glyph in it.
but after I try to import glyph, DistanceWidget still doesn’t show the sphere.
The handles are actually being rendered, they are just tiny.
This default behavior should be fixed with fix(scaleinpixels): uniformize scaleInPixels between widgets by tomsuchel · Pull Request #2465 · Kitware/vtk-js · GitHub
Thank you very much for your answer, it needs a new version to be released, right? In addition, why do I get an error when dragging and can’t find the setOrigin method?
Hello,
AngleWidget, DistanceWidget and PolyLineWidget lines are not designed to be movable, which is why you see the error model.activeState.setOrigin is not a function when you try to move them.
This problem will be fixed in this PR: fix(dragging): uniformize dragging behavior between widgets by tomsuchel · Pull Request #2466 · Kitware/vtk-js · GitHub
However, if you want to be able to move your widget by dragging the line, I suggest you look at the LineWidget, which supports this feature and have a getDistance() function.
Hello, when using angleWidget, I found that there is a slice, and the angle of the drawing will be blocked. How to set the angle to display on the slice?
It looks like the 2nd point (center of the angle) is not exactly onto the slice plane. Can you double check it ?
Yes, I checked, not only angleWidget, the distanceWidget also has a slice that will also be occluded.
If I rotate to the proper position, I will find that the line is on the back of the slice
Thanks a lot for your answer, I’ll try the LineWidget.
Hi, is anyone concerned about this issue?
We are concerned about your issue, it’s just that we can’t help you much more than that with the current information.
Could you share a code that reproduces the bug ? via a branch on vtk.js or on codesandbox for example.
Regards, Julien.
Hello, I have added demo to this branch, https://github.com/zhangzhi93/vtk-js/tree/ResliceCursorWidget-add-angleWidget, you can check it out by running npm run example – ResliceCursorWidget.
In this example, the angle drawn in the first slice are on the back
Thanks for sharing your code.
if you want the widget to be placed on the current slice, you need to configure the plane manipulator on the widget.
Hth,
Julien.
Thank you for your reply.
do you mean PlaneManipulator | vtk.js by plane manipulator?
Sorry, because there is no official example for the plane manipulator, I don’t know how to use it with ResliceCursorWidget and angleWidget. can you give some advice.thanks very much.
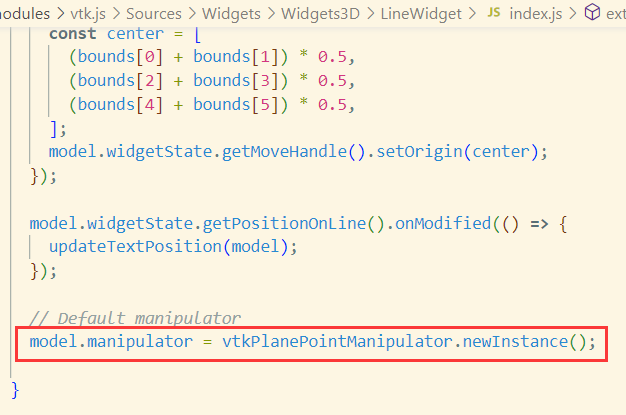
Here’s how I do it: first, make sure this sentence is in the LineWidgetJS,

and then add it to the code that launches the LineWidget