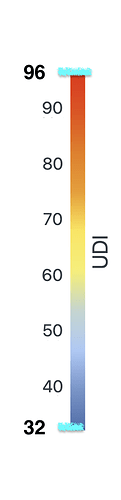
I’d like to be able to set the ticks for a scalar bar actor so that the min / max values on the scale always show as in the image below:
I see that model.ticks is set statically here:
const scale = d3
.scaleLinear()
.domain([model.lastTickBounds[0], model.lastTickBounds[1]]);
model.ticks = scale.ticks(5);
const format = scale.tickFormat(5);
model.tickstrings = model.ticks.map(format);
I see that the ticks property is gettable, would you all be open to making ticks settable as well? It could be exposed similar to axisTitlePixelOffset? I could open a PR for this if it seems like a reasonable thing to consider.
Thanks!
It needs a bit more to work. If we add a setter the ticks will still be overwritten on a window resize (which invokes the above code) so a couple approaches, one is to
- add a setter for ticks
- add a conditional where it only recomputes the ticks if range is different from model.lastTickBounds
or
- add an updatedTicks event that people can subscribe to and in that callback they can override the default ticks whenever they are recomputed. An example of adding an event to a class is haveVRDisplay in OpenGL\RenderWindow once that is done others can call onHaveVRDisplay to set a callback.
1 Like
@ken-martin thanks for the reply!
Would you consider adding another property that’s similar to the autoLayout function but for ticks instead of the legend itself?
I’m not sure I got all the piping right, but something like this:
// Sources/Rendering/Core/ScalarBarActor/index.js
function defaultGenerateTicks(publicApi, model) {
return (helper) => {
const scale = d3
.scaleLinear()
.domain([model.lastTickBounds[0], model.lastTickBounds[1]]);
model.ticks = scale.ticks(5);
const format = scale.tickFormat(5);
model.tickstrings = model.ticks.map(format);
}
}
function vtkScalarBarActorHelper(publicAPI, model) {
// ...
publicAPI.updateAPISpecificData = (size, camera, renderWindow) => {
// ...
model.generateTicks(publicAPI);
// ...
}
// ...
}
function vtkScalarBarActor(publicAPI, model) {
// ...
publicAPI.resetTicks = () => {
model.autoLayout = defaultGenerateTicks(publicAPI, model);
};
// ...
}
function defaultValues(initialValues) {
return {
// ...
generateTicks: null
// ...
}
}
export functions extend(publicAPI, model, initialValues = {}) {
// ...
if (!model.generateTicks) model.generateTicks = defaultGenerateTicks(publicAPI, model);
macro.setGet(publicAPI, model [
// ...
'generateTicks',
// ...
])
// ...
}
Basically yes. Minor tweaks
-
(publicAPI not publicApi)
-
model.autoLayout should be model.generateTicks in the resetTicks method
1 Like
Ha yes, thanks for the corrections. I will open a PR proposing this.