When I add a LineWidget to the VTK model, the first time I click the mouse, an exception occurs:
2. When I add multiple LineWidgets, the rotation of the vtk model will lag
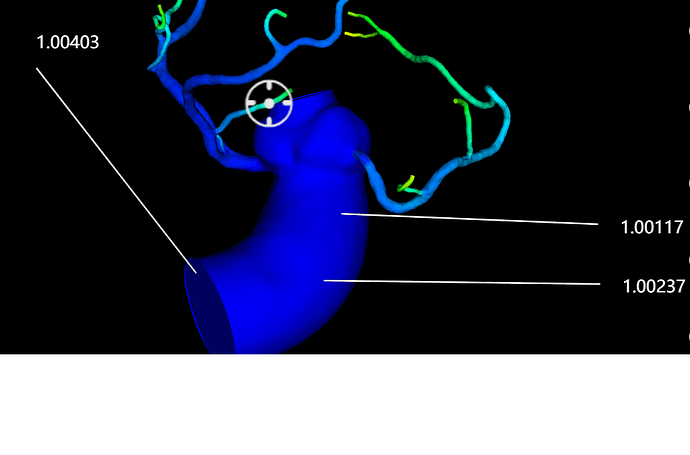
3.I use 25.14.0,the UI screenshot is in attachment Today
my code:
document.body.addEventListener(“click”, this.bodyClick, false);
bodyClick(e) {
console.log(“bodyClick”,e);
const position = {
x: e.clientX,
y: e.clientY,
z: 0.0,
};
// console.log(position);
this.markRenderer(position);
},
//vtkLineWidget
console.log('markRenderer,new vtkLineWidget');
const widgetManager = vtkWidgetManager.newInstance();
widgetManager.setRenderer(renderer);
let widget = vtkLineWidget.newInstance();
let lineHandle = widgetManager.addWidget(widget);
let widgetState = lineHandle.getWidgetState();
const subState = lineHandle.getWidgetState().getPositionOnLine();
subState.setPosOnLine(1.05);
lineHandle.setText(""+data.cell);
widgetState.setLineThickness(1);
widgetState.getMoveHandle().setScale1(14);
lineHandle.getWidgetState().getHandle1().setVisible(false);
lineHandle.getWidgetState().getHandle2().setVisible(false);
lineHandle.getInteractor().render();
// widgetState.onModified(() => {
// console.log("vtkLineWidget 改变:");
// const subState = lineHandle.getWidgetState().getPositionOnLine();
// subState.setPosOnLine(1.0);
// lineHandle.setText(""+data.cell);
// // renderWindow.render();
// });
widget.getManipulator().setUserOrigin(pickPoint);
this.setupSVG2(renderer,lineHandle,point,point2);
widgetManager.grabFocus(widget);
Error log:
iterableToArray.js:2 Uncaught TypeError: object null is not iterable (cannot read property Symbol(Symbol.iterator))
at ht (iterableToArray.js:2:40)
at vt (toConsumableArray.js:6:36)
at XR.e.placeHandle (behavior.js:195:36)
at XR.e.handleLeftButtonPress (behavior.js:228:17)
at Object. (InteractorObserver.js:59:46)
at i (macros.js:1002:31)
at Object.A [as invokeLeftButtonPress] (macros.js:1011:18)
at qA.forEach.e. [as leftButtonPressEvent] (RenderWindowInteractor.js:872:33)
at e.handleMouseDown (RenderWindowInteractor.js:368:19)
at e.handlePointerDown (RenderWindowInteractor.js:295:19)
ht @ iterableToArray.js:2
vt @ toConsumableArray.js:6
XR.e.placeHandle @ behavior.js:195
XR.e.handleLeftButtonPress @ behavior.js:228
(匿名) @ InteractorObserver.js:59
i @ macros.js:1002
A @ macros.js:1011
qA.forEach.e. @ RenderWindowInteractor.js:872
e.handleMouseDown @ RenderWindowInteractor.js:368
e.handlePointerDown @ RenderWindowInteractor.js:295
Please help check these questions ,thank you!