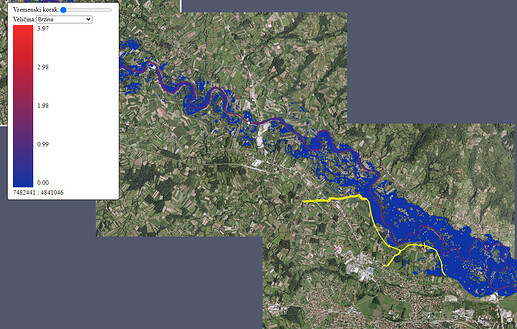
On the picture gray areas have NaN value, i need them to be transparent.
const lookupTable = vtkColorTransferFunction.newInstance();
const preset = vtkColorMaps.getPresetByName('Cool to Warm');
lookupTable.applyColorMap(preset);
lookupTable.updateRange();
// lookupTable.addRGBPoint(0, 1.0, 0.0, 0.0);
// lookupTable.addRGBPoint(1, 0.0, 0.0, 1.0);
lookupTable.setNanColor(1.0, 1.0, 1.0, 0);
lookupTable.build();
mapper.setLookupTable(lookupTable);
ken-martin
February 11, 2021, 3:31pm
2
Colortransferfunction does not handle opacity, only color. Give LookupTable a try as it handles opacity as well as color.
If i use only mapper.getLookupTable().setNanColor(1.0, 1.0, 1.0, 0); then it works, but if i use like this it won’t work
const lookupTable = vtkColorTransferFunction.newInstance();
const preset = vtkColorMaps.getPresetByName('Cool to Warm');
lookupTable.applyColorMap(preset);
mapper.setLookupTable(lookupTable);
mapper.getLookupTable().setNanColor(1.0, 1.0, 1.0, 0);
I need to have option to change color pallete and to set opacity. How to do that with default lookupTable, obviously i cant use vtkColorTransferFunction .
The default LookupTable is that one .
This is my working code.
let rgbColor = [
[16, 52, 166, 255],
[65, 47, 136, 255],
[114, 43, 106, 255],
[162, 38, 75, 255],
[211, 33, 45, 255],
[246, 45, 45, 255]
]
const table = vtkDataArray.newInstance({
numberOfComponents: 4,
size: 4 * rgbColor.length,
dataType: 'Uint8Array',
});
for (let i = 0; i < rgbColor.length; i++) {
table.setTuple(i, rgbColor[i]);
}
mapper.getLookupTable().setNanColor(1.0, 1.0, 1.0, 0);
mapper.getLookupTable().setTable(table);
This is the only way, opacity and color work together.
2 Likes