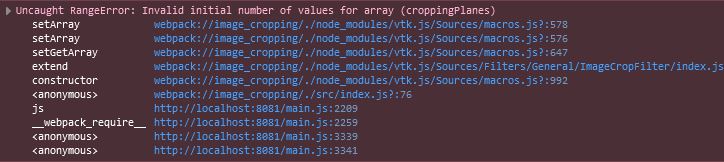
I’m trying to implement ImageCrop filter on my volume file. I have downloaded the vtk.js examples and able to run ImageCropFilter example. I tried implementing same separately but getting error in the very first step i.e. during instantiation of the ImageCropFilter. I have attached screenshot for reference and the code file as well. I also tried the exactly same code from example in new project but still getting same error. Any idea what am I doing wrong.
ImageCropFilter.js (4.9 KB)
finetjul
November 23, 2021, 6:15pm
2
Hi,
The following PR should fix it:
Kitware:master ← finetjul:fix-image-crop-filter
opened 06:15PM - 23 Nov 21 UTC
Since v21.0.0, default array values can be null but can't be empty array.
###… PR and Code Checklist
- [x] [semantic-release](https://github.com/semantic-release/semantic-release) commit messages
- [x] Run `npm run reformat` to have correctly formatted code
### Context
https://discourse.vtk.org/t/unable-to-implement-imagecrop-filter/7254
### Changes
- [ ] Documentation and TypeScript definitions were updated to match those changes
### Results
Fix ImageCropFilter example
### Testing
- [ ] This change adds or fixes unit tests
- [x] All tests complete without errors on the following environment:
- **vtk.js**: master
- **OS**: Windows 10
- **Browser**: Chrome
Hth,
Hi @finetjul ,
finetjul
November 24, 2021, 11:16am
4
Are you sure you applied my PR (not yet merged) onto your VTK.JS codebase ?
I can modify the example as such and it works:
const cropFilter = vtkImageCropFilter.newInstance({
croppingPlanes: [0, 1, 0, 1, 0, 1],
});
I did following in my code example. As It was saying in error that no initial values was there.
const cropFilter = vtkImageCropFilter.newInstance(myData.getExtent());
I have tried implementing ImageCropFilter with latest 21.1.3 version. But still facing same issue. Do I need to update something else too if anyone can suggest.
In my custom extension to the cropping widget I have the following:
index.js:
function vtkCropWidget(publicAPI, model) {
model.classHierarchy.push('vtkCropWidget');
// --- Widget Requirement ---------------------------------------------------
model.behavior = macro.chain(model.behavior, behavior);
model.methodsToLink = model.methodsToLink || [];
model.methodsToLink.push('handleScale');
publicAPI.setFaceHandlesEnabled(false);
publicAPI.setEdgeHandlesEnabled(false);
publicAPI.getRepresentationsForViewType = getRepresentationsForViewType;
publicAPI.setSlices = (slices) => {
customState.setSlices(slices);
};
}
// ----------------------------------------------------------------------------
const DEFAULT_VALUES = {};
// ----------------------------------------------------------------------------
export function extend(publicAPI, model, initialValues = {}) {
Object.assign(model, DEFAULT_VALUES, initialValues);
vtkImageCroppingWidget.extend(publicAPI, model, initialValues);
vtkCropWidget(publicAPI, model);
}
// ----------------------------------------------------------------------------
export const newInstance = macro.newInstance(extend, 'vtkCropWidget');
// ----------------------------------------------------------------------------
export default { newInstance, extend };
const croppingWidget = vtkCroppingWidget.newInstance();
this.croppingWidgetProxy = new WidgetProxy(
'croppingWidget',
croppingWidget,
this.$store
);
this.$store.commit('vtkstore/addWidgetProxy', {
widgetProxy: this.croppingWidgetProxy,
});
// The actual cropping logic for the vtkVolume
const mapper = this.volume.getMapper();
croppingWidget.copyImageDataDescription(image);
const cropState = croppingWidget.getWidgetState().getCroppingPlanes();
cropState.onModified(() => {
// Force render to sync all views
this.viewArray.forEach((v) => v.renderLater());
const [planes, newBounds] = this.createNewCroppingPlanes(
image,
cropState.getPlanes()
);
this.notifyBoundsChange(cropState.getPlanes());
mapper.removeAllClippingPlanes();
planes.forEach((plane) => {
mapper.addClippingPlane(plane);
});
mapper.modified();
});
cropState.setPlanes(intialBounds); // Initial bounds
Follwing the example code on: vtk.js
1 Like
Thanks @emil-peter . Will try it out separately as my implementation is not using widgets. I implemented image cropping in my code similar to API. But later switched to the 20.4.1 version of VTK.JS just to leverage the existing framework functionality. Expecting the issue will be soon resolved in newer releases.