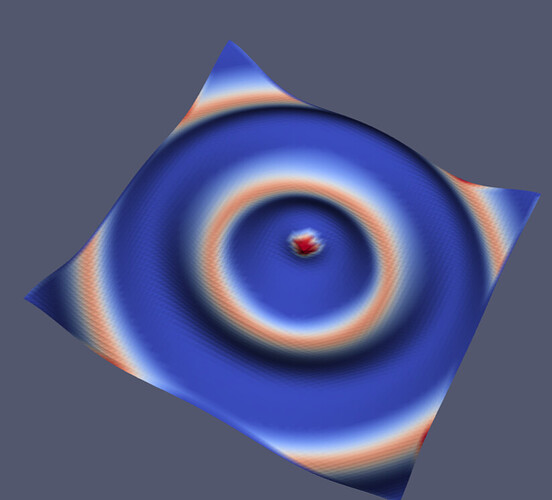
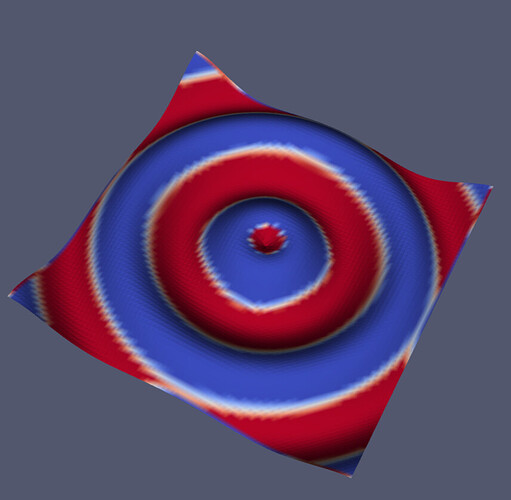
I have the following MWE where I try to set colormap and colormap range on a simple .vtp file; the point data scalar is the function curvature. I am able to set the colormap to “Cool to Warm” with vtk.js but I can’t seem to set the range for the colormap directly:
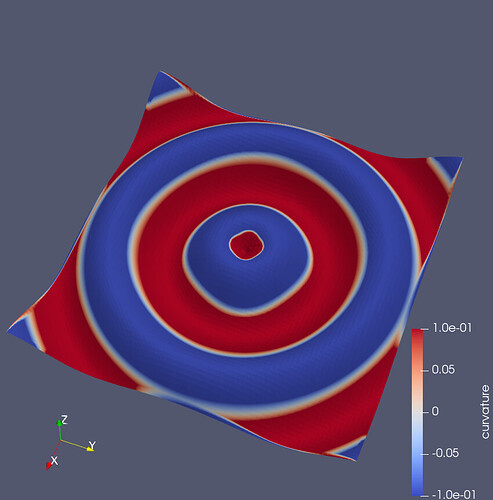
For comparison, the following screenshot is from Paraview which correctly shows the desired -0.1 … 0.1 range:
Is there something obvious I am ignoring?
This is the MWE webpage :
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript" src="https://unpkg.com/@babel/polyfill@7.0.0/dist/polyfill.js"></script>
<script type="text/javascript" src="https://unpkg.com/vtk.js"></script>
<script type="text/javascript">
var fullScreenRenderer = vtk.Rendering.Misc.vtkFullScreenRenderWindow.newInstance();
var actor = vtk.Rendering.Core.vtkActor.newInstance();
var mapper = vtk.Rendering.Core.vtkMapper.newInstance();
var renderer = fullScreenRenderer.getRenderer();
var renderWindow = fullScreenRenderer.getRenderWindow();
vtk.IO.Core.DataAccessHelper.get('http').fetchBinary(`05-test-grid.vtp`).then((binary)=>{
const reader = vtk.IO.XML.vtkXMLPolyDataReader.newInstance();
reader.parseAsArrayBuffer(binary);
mapper.setInputData(reader.getOutputData());
console.log(vtk.Rendering.Core.vtkColorTransferFunction.vtkColorMaps.rgbPresetNames);
const vtkColorMaps = vtk.Rendering.Core.vtkColorTransferFunction.vtkColorMaps;
const cmap = vtkColorMaps.getPresetByName('Cool to Warm');
const lut = vtk.Rendering.Core.vtkColorTransferFunction.newInstance();
// FIXME: for some reason, the colormap seems not to respect the mapping range much
// and the mesh only uses its beginning, without mapping -0.1…0.1 → 0…1
lut.setMappingRange(-0.1,0.1);
lut.updateRange();
lut.applyColorMap(cmap);
lut.build();
mapper.setLookupTable(lut);
actor.setMapper(mapper);
renderer.addActor(actor);
renderer.resetCamera();
renderWindow.render();
});
</script>
</body>
</html>
and the .05-test-grid.vtp file was generated via PyVista as
import numpy as np
import pyvista as pv
from pyvista import examples
x = np.arange(-10, 10, 0.25)
y = np.arange(-10, 10, 0.25)
x, y = np.meshgrid(x, y)
r = np.sqrt(x**2 + y**2)
z = np.sin(r)
grid = pv.StructuredGrid(x, y, z)
surf=grid.cast_to_unstructured_grid().extract_surface()
surf.point_data['curvature']=surf.curvature()
surf.save('05-test-grid.vtp')