rjsgml5698
September 26, 2019, 4:23am
1
Hello.
I hava a question. I want to load two urls (.vti files) sequentially.
Existing code:
vtireader = vtkXMLImageDataReader.newInstance({
fetchGzip: true
});
vtireader.setUrl(aiUrl1).then(() => {
imageData = vtireader.getOutputData();
dataArray = imageData.getPointData().getScalars();
const pd = imageData.getPointData();
pd.setScalars(pd.getArray(0));
this.gaussianWidget.setDataArray(dataArray.getData());
this.gaussianWidget.applyOpacity(piecewiseFunction);
renderer.removeActor(corticalVolumeActor);
renderer.addActor(hippoVolumeActor);
renderWindow.render();
});
How should I do it?
vtireader.setUrl(aiUrlA).then(() => {
imageData = vtireader.getOutputData();
dataArray = imageData.getPointData().getScalars();
dataRange = dataArray.getRange();
globalDataRange[0] = dataRange[0];
globalDataRange[1] = dataRange[1];
const pd = imageData.getPointData();
pd.setScalars(pd.getArray(0));
this.gaussianWidget.setDataArray(dataArray.getData());
this.gaussianWidget.applyOpacity(piecewiseFunction);
this.gaussianWidget.setColorTransferFunction(lookupTable);
renderer.addActor(corticalVolumeActor);
//??
vtireader.setUrl(aiUrlB).then(() => {
console.log("#################")
renderer.addActor(hippoVolumeActor);
renderWindow.render();
});
renderer.addActor(hippoVolumeActor);
renderWindow.render();
});
Thank you
The second approach have most of it.
1 Like
rjsgml5698
September 27, 2019, 12:13am
3
thank you for your reply. I will try it!
Do you know what is causing this error?
Cannot read property 'getPointData' of undefined
Is it a matter of the order of the code? An error occurs intermittently.
That’s because imageData is undefined. Which will happen if you call getOutputData() before the data was actually downloaded and processed.
I mean in some way, I still don’t understand your code below as it seems incomplete.
vtireader.setUrl(aiUrlB).then(() => {
console.log("#################")
// You should do something with vtireader here???
renderer.addActor(hippoVolumeActor);
renderWindow.render();
});
1 Like
the traverse issue is related to the same error as before. Your dataset is not defined.
1 Like
rjsgml5698
September 30, 2019, 5:06am
7
It will run sequentially, with only the last hippoVolumeActor visible. Can I run the two sequentially but look overlapping?
vtireader.setUrl(
'https://raw.githubusercontent.com/rjsgml5698/EXAMPLES/master/corticalthickness_color.vti',
)
.then(() => {
renderer.addActor(corticalVolumeActor);
renderWindow.render();
vtireader.setUrl(
'https://raw.githubusercontent.com/rjsgml5698/EXAMPLES/master/hippocampus_0918.vti',
).then(() => {
renderer.addActor(hippoVolumeActor);
renderWindow.render();
});
hippoVolumeActor.setMapper(hippoVolumeMapper);
hippoVolumeActor.getProperty().setIndependentComponents(0);
corticalVolumeActor.setMapper(corticalVolumeMapper);
corticalVolumeMapper.setInputConnection(vtireader.getOutputPort());
});
I can’t remember if the multi-volume was implemented yet with vtk.js. @ken-martin might be able to help. Also you should post the full code otherwise it is hard to tell you what’s wrong when we never see your pipeline construction.
Anyhow, it will be better if you were to use 2 reader instances rather than the same one for 2 different datasets especially if you don’t understand the difference between connection/port and output/dataset.
1 Like
rjsgml5698
October 1, 2019, 7:58am
10
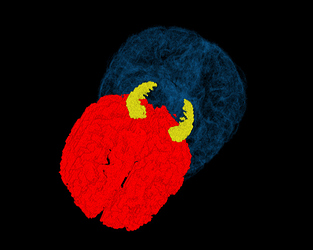
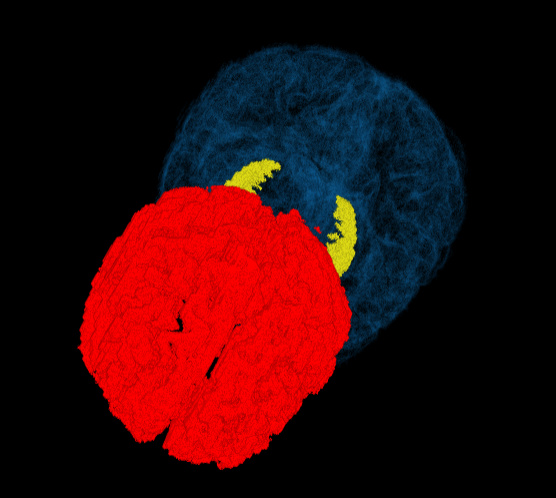
It seems to have been solved to some extent. However, the following pictures make a difference. Can I specify the order of visible?
what I want
?
thewtex
October 2, 2019, 4:37pm
11
Multi-volume support is not available, yet, i.e. the order and position does not render correctly.
1 Like
rjsgml5698
October 4, 2019, 4:31am
12
Thank you very much for the answer.
thewtex
October 6, 2019, 5:01pm
13
Multi-volume support is up to @ken-martin , funding and his availability. It has been discussed and is desired, but there is not a current timeline.