I tried to use vtk.js in my project, I don’t want use any js package tool, so I just download the vtk.js and use it in my html file with script tag. the function is fine. but I can not get any code intellisense when I edit my js file in vscode.
this is my html file:
<!DOCTYPE html>
<html>
<body>
<script type="module" src="xview.js"></script>
</body>
</html>
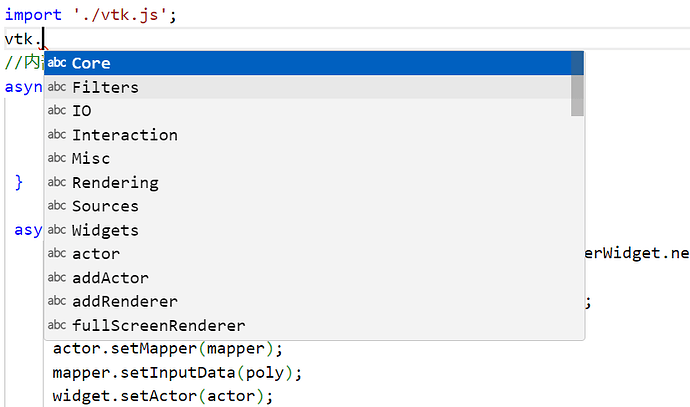
edit in vscode:
Intellisense will need the typescript headers of vtk.js to be relevant on code completion.
I don’t know if there is a way to point them to Intellisens without using a packaging system.
Maybe there is something to do with the tsconfig.json .
Why do you want to avoid packaging tools?
For some projects I don’t use a packaging tool just for simplicity. Before vtk.js, I tried babylon.js, there is a babylon.d.ts for intellisense, just download it and use it with
<reference path="babylon.d.ts" />
that’s very simple and useful.
I don’t think that there is a single big header file for vtk.js but in the build directory, there is an index.d.ts that references all the other header files and that you could use.