I’m curious if there is an easy way to add a logo/icon to the top right of the vtk.js render window.
Would I do something like (I’m not getting this to work):
...
import style from './controller.css';
import icon from './logo.png';
...
const fullScreenRenderer = vtkFullScreenRenderWindow.newInstance();
...
const container = fullScreenRenderer.getContainer();
const logo = new Image();
logo.src = icon;
logo.setAttribute('class', style.logo);
container.appendChild(logo);
with a style file containing:
.logo {
position: absolute;
top: 5px;
right: 5px;
height: 2.0em;
width: 2.0em;
cursor: pointer;
z-index: 100;
}
Forrest
(Forrest)
2
Do you have a loader that loads logo.png into a data uri? (I think url-loader does this.)
Yep, I’m using webpack to bundle it and I have url-loader in the rules
{ test: /\.(png|jpg)$/, use: 'url-loader?limit=81920' },
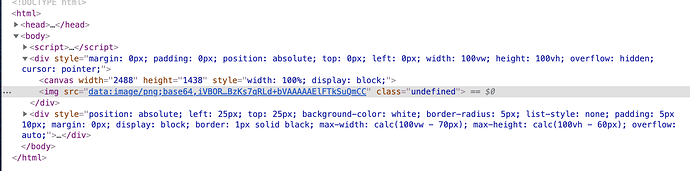
The image has made it in, but perhaps the style isn’t being applied/it is not showing in the correct place:
Aha, yep. I can confirm that the above code works, just the style is not being applied for some reason. Manually adjusting the style does the trick
In case someone else stumbles upon this and needs a way to easily embed a logo, this works:
const container = fullScreenRenderer.getContainer();
const linker = document.createElement('a');
linker.target = '_blank';
linker.href = 'http://www.kitware.com/';
const logo = new Image();
logo.src = icon;
logo.style.position = 'absolute';
logo.style.top = '25px';
logo.style.right = '25px';
logo.style.height = '75px';
logo.style.cursor = 'pointer';
linker.appendChild(logo);
container.appendChild(linker);
Though it’d be great to have the CSS handle the styling…
Forrest
(Forrest)
7
Oh, style.logo is undefined, so make sure your CSS is being imported correctly.