Hi,
Is there any way to control anti aliasing quality in vtk.js? I couldn’t find any options like renWin->SetMultiSamples(x) that’s available in “normal” vtk.
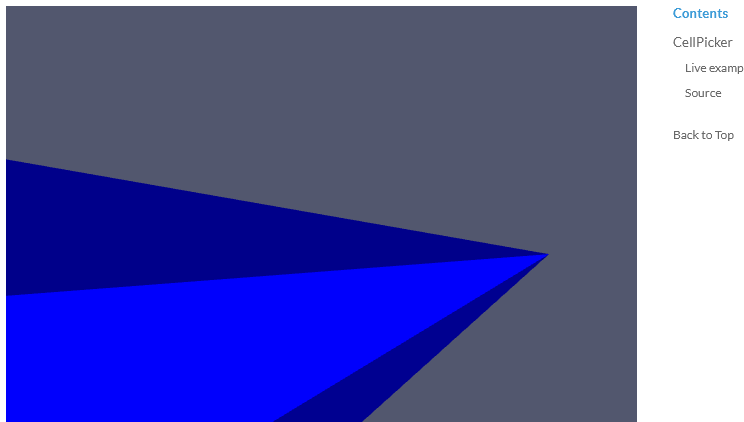
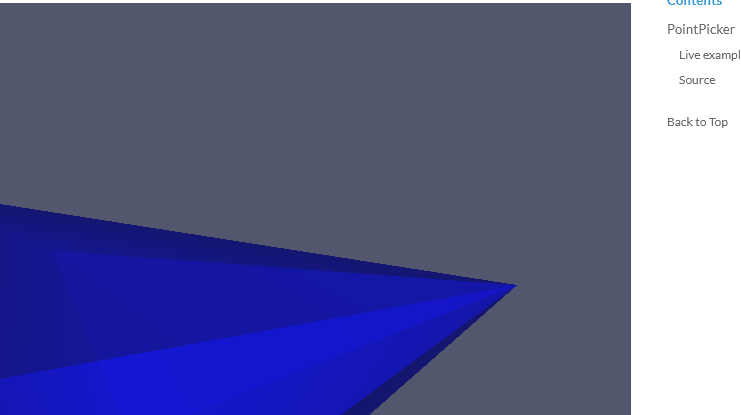
At the moment I think the anti aliasing quality is somewhat automatic? I noticed that it’s much worse for elements with an opacity < 1, e.g. in the examples the CellPicker example has much smoother lines than the PointPicker example.