Hi everyone, I’m trying to render cell data with vtkImageData to do something like a powermap. In my code I’m setting my cell data and when I add actor to the renderer, I have an error related to the pointData of my imageData. How do I tell the actor that I want to render my cellData ?
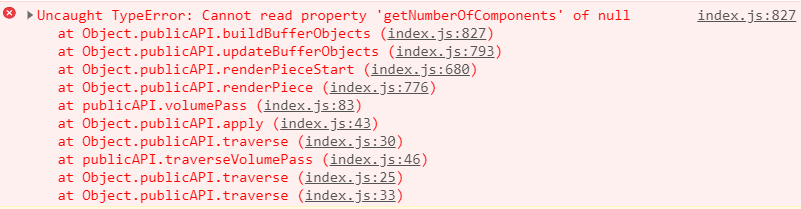
The error I get:
This is my code:
let xDim = 50; let yDim = 50; let zDim = 2; let xSpacing = 1; let ySpacing = 1; let zSpacing = 1; let cellArray = new Int16Array((xDim - 1) * (yDim - 1) * (zDim - 1)); let n = (xDim - 1) * (yDim - 1) * (zDim - 1); for (let i = 0; i < n; i++) { cellArray[i] = (Math.floor(Math.random() * 2) + 0); } let array = vtkDataArray.newInstance({ name: "Cell", numberOfComponents: 1, values: cellArray, }); const imageData = vtkImageData.newInstance(); imageData.setDimensions([xDim, yDim, zDim]); imageData.setSpacing([xSpacing, ySpacing, zSpacing]); imageData.setCellData(array); mapper.setInputData(imageData); renderer.addActor(actor);