Hello, when creating a scene with the ImageCroppingWidget (example link) the green spheres that indicate and control the widget parameters don’t show up.
This makes ImageCroppingWidget unusable, i tested it with the AngleWidget (example link) to see if it had the same problem. It did have the same problem but since AngleWidget doesn’t require green spheres to be the inputs for the widget, i was able to use the widget to calculate angles.
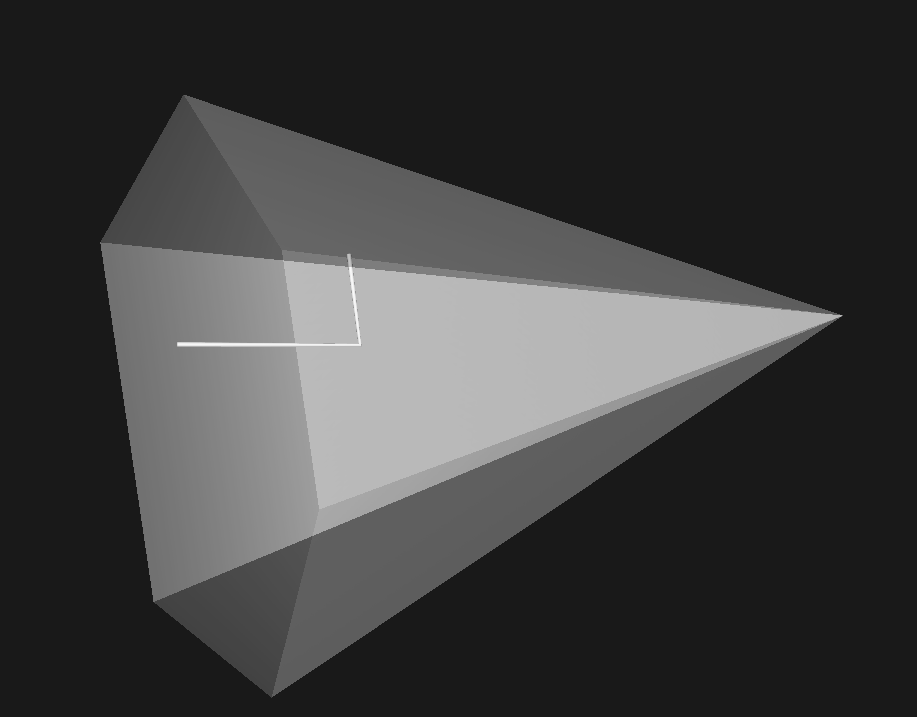
Here is the image of the problem (For AngleWidget)
Here is the code to reproduce the problem:
import '@kitware/vtk.js/Rendering/Profiles/Geometry';
import vtkActor from '@kitware/vtk.js/Rendering/Core/Actor';
import vtkConeSource from '@kitware/vtk.js/Filters/Sources/ConeSource';
import vtkMapper from '@kitware/vtk.js/Rendering/Core/Mapper';
import vtkFullScreenRenderWindow from '@kitware/vtk.js/Rendering/Misc/FullScreenRenderWindow';
// import vtkImageCroppingWidget from '@kitware/vtk.js/Widgets/Widgets3D/ImageCroppingWidget';
import vtkAngleWidget from '@kitware/vtk.js/Widgets/Widgets3D/AngleWidget';
import vtkWidgetManager from '@kitware/vtk.js/Widgets/Core/WidgetManager';
// ----------------------------------------------------------------------------
// Standard rendering code setup
// ----------------------------------------------------------------------------
const fullScreenRenderer = vtkFullScreenRenderWindow.newInstance({
background: [0.1, 0.1, 0.1],
container: vtkCanvas,
// containerStyle: vtkContainerStyle,
});
const renderer = fullScreenRenderer.getRenderer();
// ----------------------------------------------------------------------------
// Simple pipeline ConeSource --> Mapper --> Actor
// ----------------------------------------------------------------------------
const coneSource = vtkConeSource.newInstance({ height: 1.0 });
const mapper = vtkMapper.newInstance();
mapper.setInputConnection(coneSource.getOutputPort());
const actor = vtkActor.newInstance();
actor.getProperty().setOpacity(0.5);
actor.setMapper(mapper);
// ----------------------------------------------------------------------------
// Widget Manager
// ----------------------------------------------------------------------------
const widgetManager = vtkWidgetManager.newInstance();
widgetManager.setRenderer(renderer);
// const widget = vtkImageCroppingWidget.newInstance();
// widgetManager.addWidget(widget);
// widgetManager.enablePicking();
const widget = vtkAngleWidget.newInstance();
widgetManager.addWidget(widget);
widgetManager.enablePicking();
widget.getWidgetState().onModified(() => {
document.querySelector('#debug').innerText = widget.getAngle();
});
document.querySelector('#debug_button').addEventListener('click', () => {
widgetManager.grabFocus(widget);
});
// ----------------------------------------------------------------------------
// Add the actor to the renderer and set the camera based on it
// ----------------------------------------------------------------------------
renderer.addActor(actor);
renderer.resetCamera();
fullScreenRenderer.getInteractor().render();
I tried setting the parameters of the ImageCroppingWidget class such as handleVisibility and setFaceHandlesEnabled but none of them seem to work.
Is this expected behaviour? Am i missing a parameter to be set to make the green spheres visible?
Thanks a lot!