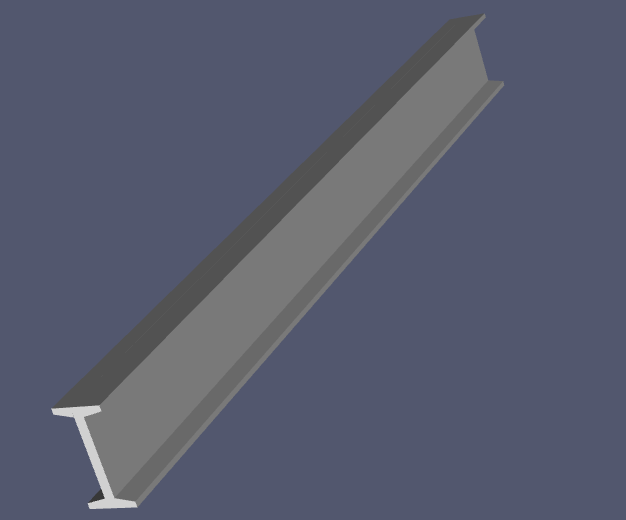
Hi,I want the JSON data to be rendered via vtk.js:
The format of the data model is Stp.
I get the data through OCCT meshing and put it in JSON format.
The STP format is similar to the STL format.So,I read the binary source code according to STLReader to modify.
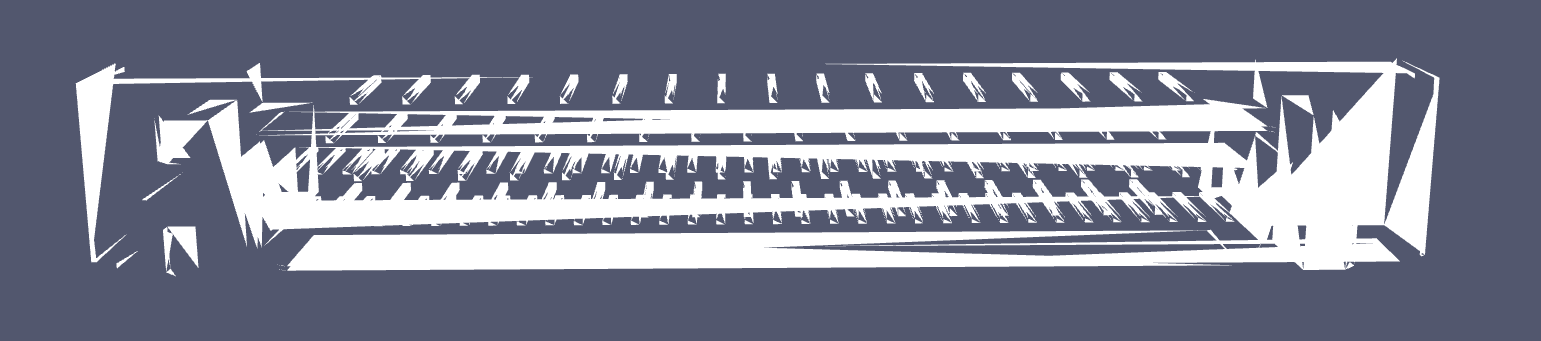
I was able to render some simple models (around 60 triangles), but more complex models would have missing triangles.
Give me some advice on how to proceed or how to render an STP file with VTK.
Thanks for your help!
This is the code that reads data into Polydata:
//keep track of the number of triangles
var allTriLength = 0;
var pointValues = new Float32Array(numTriangles * 9);
var normalValues = new Float32Array(numTriangles * 3);
var cellValues = new Uint32Array(numTriangles * 4);
var cellDataValues = new Uint16Array(numTriangles);
var cellOffset = 0;
//read data
for (var faceIdx = 0; faceIdx < faceLength; faceIdx++) {
let triOfFaceLength = jsondata.face_list[faceIdx].number_of_triangles
points.setNumberOfPoints(triOfFaceLength*3);
for(let triIndex =0;triIndex < triOfFaceLength;triIndex++){
// x1
pointValues[allTriLength * 9 + 0] = jsondata.face_list[faceIdx].tri_vertex_coord[0 + (triIndex * 9)];
// y1
pointValues[allTriLength * 9 + 1] = jsondata.face_list[faceIdx].tri_vertex_coord[1 + (triIndex * 9)];
// z1
pointValues[allTriLength * 9 + 2] = jsondata.face_list[faceIdx].tri_vertex_coord[2 + (triIndex * 9)];
// x2
pointValues[allTriLength * 9 + 3] = jsondata.face_list[faceIdx].tri_vertex_coord[3 + (triIndex * 9)];
// y2
pointValues[allTriLength * 9 + 4] = jsondata.face_list[faceIdx].tri_vertex_coord[4 + (triIndex * 9)];
// z2
pointValues[allTriLength * 9 + 5] = jsondata.face_list[faceIdx].tri_vertex_coord[5 + (triIndex * 9)];
// x3
pointValues[allTriLength * 9 + 6] = jsondata.face_list[faceIdx].tri_vertex_coord[6 + (triIndex * 9)];
// y3
pointValues[allTriLength * 9 + 7] = jsondata.face_list[faceIdx].tri_vertex_coord[7 + (triIndex * 9)];
// z3
pointValues[allTriLength * 9 + 8] = jsondata.face_list[faceIdx].tri_vertex_coord[8 + (triIndex * 9)];
// Normal
let normalValue = getNormal(pointValues[allTriLength * 9 + 0],
pointValues[allTriLength * 9 + 1],
pointValues[allTriLength * 9 + 2],
pointValues[allTriLength * 9 + 3],
pointValues[allTriLength * 9 + 4],
pointValues[allTriLength * 9 + 5],
pointValues[allTriLength * 9 + 6],
pointValues[allTriLength * 9 + 7],
pointValues[allTriLength * 9 + 8]);
normalValues[allTriLength * 3 + 0] = normalValue[0];
normalValues[allTriLength * 3 + 1] = normalValue[1];
normalValues[allTriLength * 3 + 2] = normalValue[2];
cellValues[cellOffset++] = 3;
cellValues[cellOffset++] = allTriLength * 3 + 0;
cellValues[cellOffset++] = allTriLength * 3 + 1;
cellValues[cellOffset++] = allTriLength * 3 + 2;
cellDataValues[allTriLength] = 0;
allTriLength++;
}
}
console.log("polydata::",polydata);
polydata.getPoints().setData(pointValues, 3);
polydata.getPolys().setData(cellValues);
polydata.getCellData().setScalars(vtkDataArray.newInstance({
name: 'Attribute',
values: cellDataValues
}));
polydata.getCellData().setNormals(vtkDataArray.newInstance({
name: 'Normals',
values: normalValues,
numberOfComponents: 3
})); // Add new output