Hi,
I’m working on a web application using VTK trame. Currently there are two things on which I’m a bit stuck. I have finish the trame app using the python examples of the VTK and the vuetify UI. However when I want to build my app into an docker image base on the Kitware/trame image and run it in a container I get this error:
ERROR: The deploy directory must be mounted into the container at /deploy
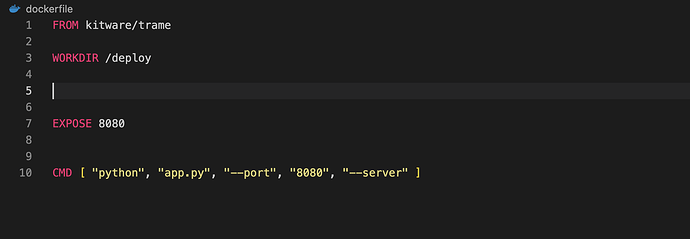
And this is what my docker file looks like.
Also, I tried not to use docker, but the nginx server, it failed like this:
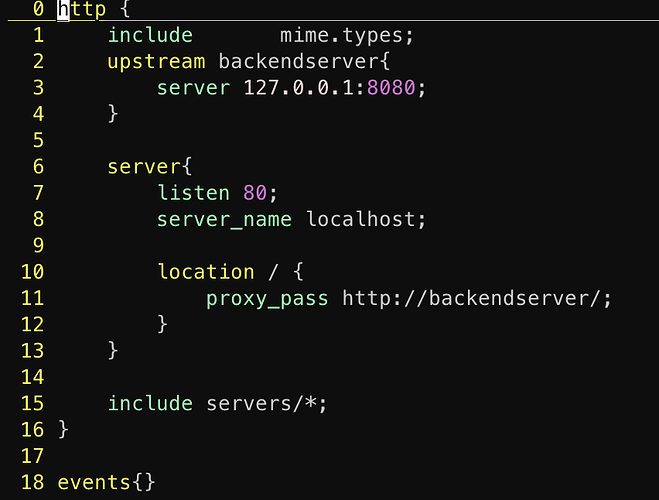
This is my nginx config file:
First of all, in your docker you should not use CMD [...] as the base image will get all the service setup and running for you.
Did you try to run the basic cookie cutter and run the docker from it?
Once you grasp the cookie cutter structure you can translate it to your app.
Sorry, which directory or file do I have to change to translate the cookie cutter structure to my app
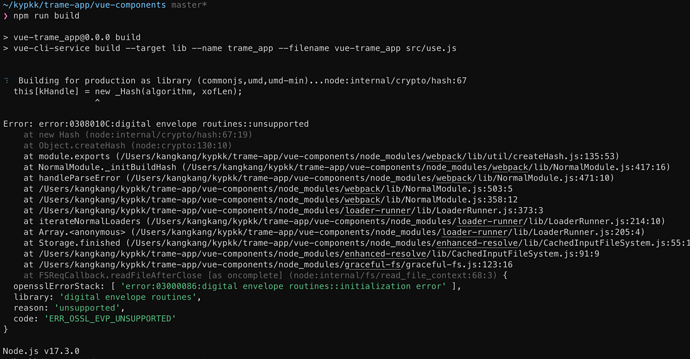
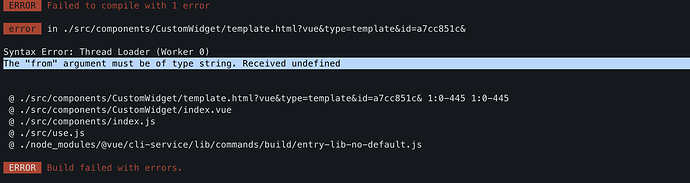
I now have encountered a new problem! I tried the base cookie cutter, and install the packages in /trame-app/vue-components. Then the error below appeared:
Thanks for the previous replie. I followed the solution and counter another tricky problem when I run
npm run build
under /trame-app/vuecomponents.
I just pushed a fix on the cookiecutter but you can also fix it locally by just fixing the version number of vue and vue-template-compiler which introduced a bug with their newer version.
--- a/{{cookiecutter.package_name}}/vue-components/package.json
+++ b/{{cookiecutter.package_name}}/vue-components/package.json
@@ -4,7 +4,7 @@
"version": "0.0.0",
"dependencies": {
"core-js": "^3.6.5",
- "vue": "^2.6.11"
+ "vue": "2.6.11"
},
"scripts": {
"serve:CustomWidget": "vue-cli-service serve src/tests/CustomWidget/main.js",
@@ -24,7 +24,7 @@
"eslint-plugin-prettier": "^3.1.3",
"eslint-plugin-vue": "^6.2.2",
"prettier": "^1.19.1",
- "vue-template-compiler": "^2.6.11"
+ "vue-template-compiler": "2.6.11"
},
"files": [
"dist/*",
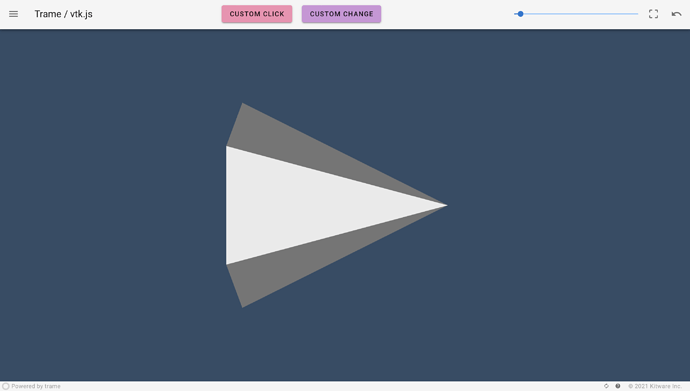
Thanks @Sebastien_Jourdain.I successfully rendered this.
Then, where should I change if I want to translate it to my app? The app that I made before all this.
Did you manage to bundle it and run it with docker as well?
If so, you can notice that a venv gets created so the app could be installed and available within the docker. You can then do the same and make sure the yaml start your app rather than the demo or you can start a new cookiecutter and just start placing your code into it.
Yes I did manage to bundle it and run it with docker. However when I change the file under trame_app/app . After rebuilding the server and image, the result came out like this. I’m not sure whether it’s because I use my one .vtu dataset and read it with vtkXMLUnstructuredGridReader. Thanks for your help again! @Sebastien_Jourdain
You should look at the session logs to see which error occurred when starting your server.
Sorry for my mistake, that I forgot to show you the session log. The session log seems to be fine.
That is the not the log we are interesting in. Look inside .../docker/server/logs/....
You will find 1 log file per requested session. Those are the files we care about as they will tell you why your application does not start.
I found the log. And it seems that I am using a package that is not included in the image. So how may I add vtkmodules into the image.
Traceback (most recent call last):
File "/deploy/server/venv/bin/trame-app", line 11, in <module>
load_entry_point('trame-app==1.0.0', 'console_scripts', 'trame-app')()
File "/deploy/server/venv/lib/python3.9/site-packages/pkg_resources/__init__.py", line 489, in load_entry_point
return get_distribution(dist).load_entry_point(group, name)
File "/deploy/server/venv/lib/python3.9/site-packages/pkg_resources/__init__.py", line 2852, in load_entry_point
return ep.load()
File "/deploy/server/venv/lib/python3.9/site-packages/pkg_resources/__init__.py", line 2443, in load
return self.resolve()
File "/deploy/server/venv/lib/python3.9/site-packages/pkg_resources/__init__.py", line 2449, in resolve
module = __import__(self.module_name, fromlist=['__name__'], level=0)
File "/deploy/server/venv/lib/python3.9/site-packages/trame_app/__init__.py", line 1, in <module>
from .app import main
File "/deploy/server/venv/lib/python3.9/site-packages/trame_app/app/__init__.py", line 1, in <module>
from .main import main
File "/deploy/server/venv/lib/python3.9/site-packages/trame_app/app/main.py", line 2, in <module>
from . import engine, ui
File "/deploy/server/venv/lib/python3.9/site-packages/trame_app/app/ui.py", line 8, in <module>
from vtkmodules.vtkCommonDataModel import vtkDataObject
ModuleNotFoundError: No module named 'vtkmodules'
Add vtk to be a dependency of your project in the setup.cfg file.
Then don’t forget to delete the server directory and regenerate it using the scripts.
I rebuilt the server again and the import the vtk modules as I wish. However I want my app to read a .vtu file and it showed this error.
e[0me[31m2022-08-22 01:41:43.355 ( 2.364s) [ 38E49740] vtkXMLReader.cxx:306 ERR| vtkXMLUnstructuredGridReader (0x2d858a0): Error opening file /deploy/server/venv/lib/python3.9/site-packages/trame_app/app/1-full_model.vtue

This is my app structure.
Either you need to specify that your data is part of your code in the MANIFEST.in or better, mount your data somewhere in your docker and make sure your app is reading in the right location.
I mounted my data into /deploy/data and this came out.
> VTK is not available inside your Python environment
Traceback (most recent call last):
File "/deploy/server/venv/bin/trame-app", line 11, in <module>
load_entry_point('trame-app==1.0.0', 'console_scripts', 'trame-app')()
File "/deploy/server/venv/lib/python3.9/site-packages/trame_app/app/main.py", line 24, in main
ui.initialize(server)
File "/deploy/server/venv/lib/python3.9/site-packages/trame_app/app/ui.py", line 751, in initialize
local_view = vtk.VtkLocalView(renderWindow)
File "/deploy/server/venv/lib/python3.9/site-packages/trame_vtk/widgets/vtk/common.py", line 662, in __init__
self.update()
File "/deploy/server/venv/lib/python3.9/site-packages/trame_vtk/widgets/vtk/common.py", line 668, in update
self.server.state[self.__scene_id] = MODULE.scene(self.__view)
File "/deploy/server/venv/lib/python3.9/site-packages/trame_vtk/modules/vtk/__init__.py", line 187, in scene
scene_state = HELPER.scene(render_window)
AttributeError: 'NoneType' object has no attribute 'scene'
I’m sorry to keep asking these questions
It should work (assuming you are mounting your data the way I’m thinking without overriding the mount on /deploy) but it would be better to stay outside of the /deploy path tree and just use /data or something like that which should not conflict with anything else on the system.