I try to get the png image from canvas by canvas.toDataURL method, which canvas is obtained from renderWindows view, and then try to overlay the png image to online map,with extent from coordinate caculated by vtkCoordinate, as follows:
const coordinateView = vtkCoordinate.newInstance();
coordinateView.setRenderer(renderer);
coordinateView.setCoordinateSystemToNormalizedDisplay();
coordinateView.setValue(viewpt); //set viewpt to [0,0] and [1,1],means leftBotton corner and rightTop corner
const coordinateWorld = coordinateView.getComputedWorldValue(renderer);
but the result is always slightly different, I don’t know why. Many thanks to the person who provided the answer.
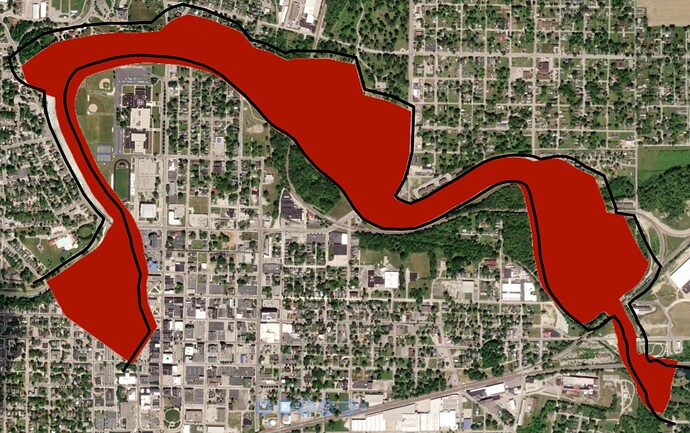
the follow two pictures show the mesh display with edge in Paraview, the mesh boundary display as polyline geometry in map(Bold black line) and together the png image. The location of the polyline is very accurate, but while the png image is…