Using the example from GitHub - Kitware/vue-vtk-js: Vue.js based components for vtk.js I was able to successfully load a PLY mesh from a JSZip blob and render.
However I have to shift it around and zoom out a lot to actually see it.
How would I need to manipulate the code below to auto-focus and zoom the camera on the mesh (e.g. like below)? Using VTK in python or C++ that seems to work out of the box, and https://github.com/Kitware/vue-vtk-js/blob/master/src/core/VtkView/script.js seems to have the relevant ingredients (interactor etc.) so I am not sure what would be missing?
Besides I am seeing an error log coming from vue-vtk.umd.js - see below. Could that explain? How could I fix that?
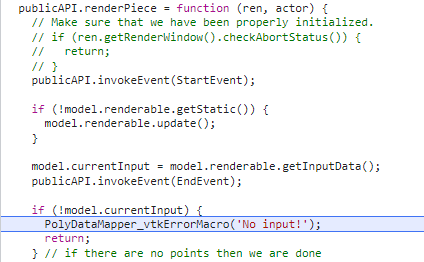
error log from vue-vtk.umd.js
my Vue.js code
<template>
<vtk-view>
<vtk-geometry-representation>
<vtk-reader vtkClass="vtkPLYReader" :url="meshURL" />
</vtk-geometry-representation>
</vtk-view>
</template>
<script lang="ts">
import { Component, Prop, Vue, Watch } from 'vue-property-decorator';
@Component
export default class MeshComponent extends Vue {
@Prop() public value!: string;
@Prop() public report!: Report;
@Prop() public experimentName!: string;
public meshURL: string = '';
public async beforeMount() {
this.meshURL = await this.report.getFileUrl(this.experimentName, this.value);
}
}
</script>