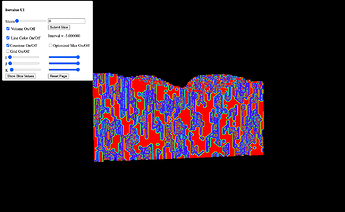
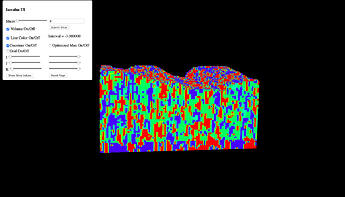
I am close to finishing my application but I didn’t realize the difference in WebGL that safari uses to compare to Google Chrome. Now as I try to test with chrome and firefox, the coloring scheme is off. Is there a way to me to select to use WebGL1 instead of 2? Or does anyone have any ideas on what part of my code needs to be changed in order to comply with webGL2? Here is the difference. The top is the chrome version and the bottom is the safari version (the safari version is what I want). I am only setting a color transfer function and an opacity function to my vti object and the coloring is discretized.
@ken-martin any idea why rendering is different?
Normally you should not have to worry about that part and vtk.js should handle it using the best of your system capabilities.
Well I have a feeling it might have something to do with how my data is a bit special and that the issue is with how I create the color transfer function. Maybe you have a better idea on how I should create it.
So I am trying to discretize my data however my data has a huge gap in between. So What I want to do is create a table like this
-9999 -> blue RGB
1 -> Green RGB
2 -> Red RGB
3 -> Yellow RGB
4 -> Orange RGB
However, I couldn’t achieve that so I tried to make the -9999 section transparent but that didn’t solve the issue either. I can show you a picture of the diagram with the -9999 section not transparent if that helps
Colors and images should be roughly the same regardless of WebGL1 versus 2 in vtk.js. Something fishy is going on IMO. I can’t tell what that app is doing from the screenshots so it is hard for me to guess what.
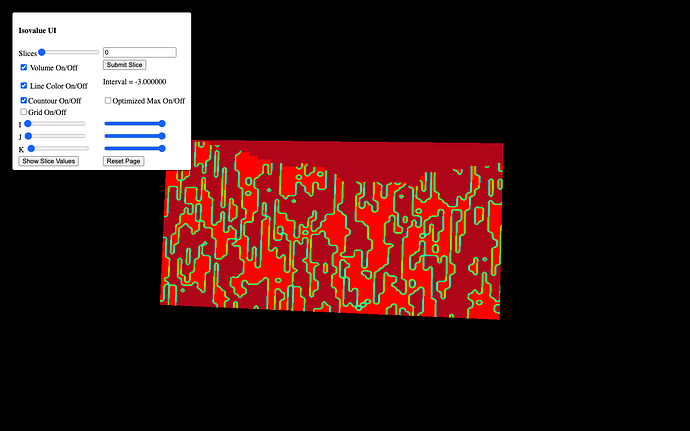
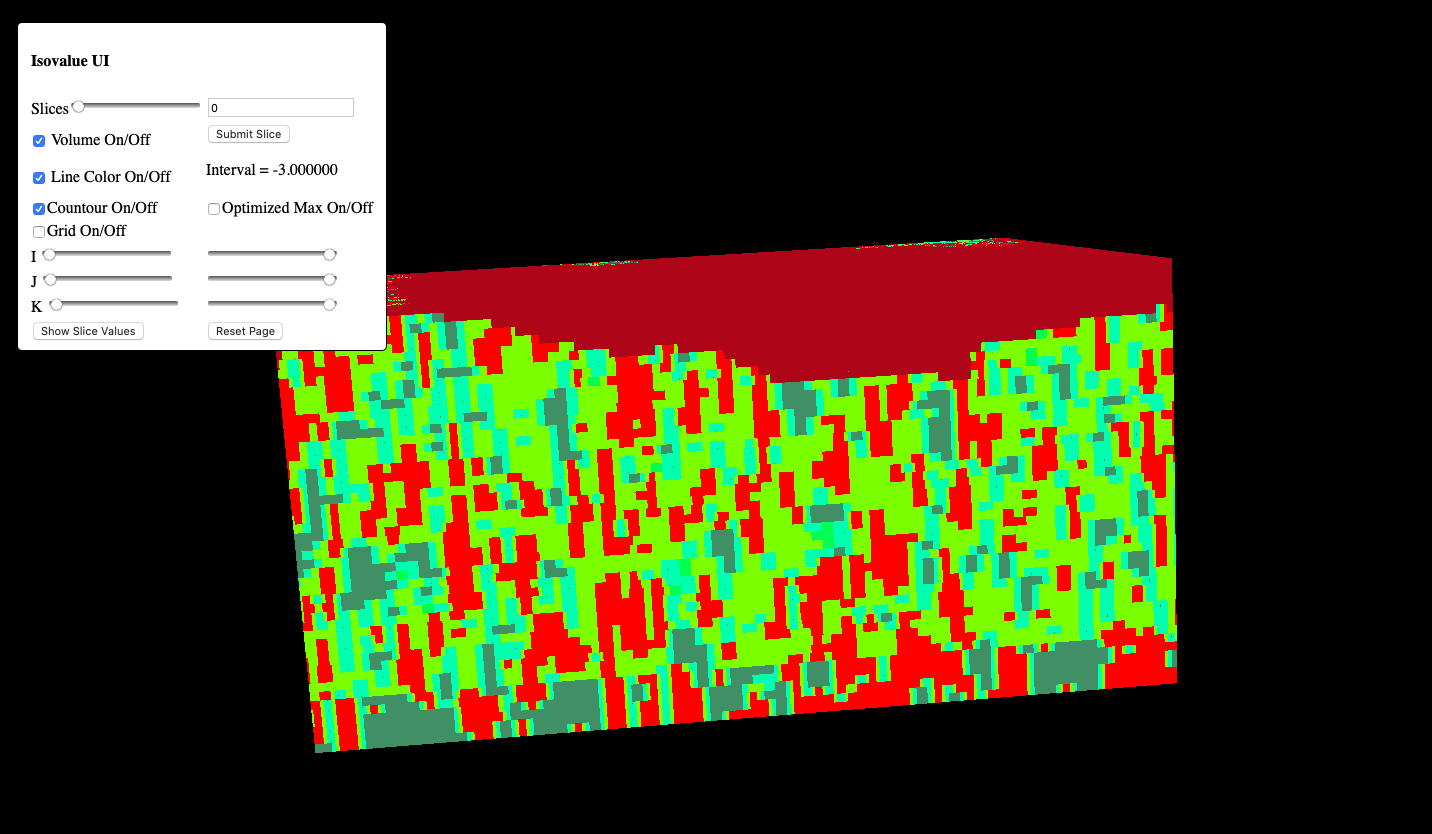
Yeah the more I am working with this the more I think that I need to create a better color transfer function and that should solve the issue but I am kind of stuck right now trying to create a transfer function that works. All I really want is anything less than 0 to be brown in this case but it seems that just adding a data point at 0 only works for safari but not chrome or firefox. Below is the updated screenshots with the -9999 area filled in. Again the top one is chrome and the bottom is safari. This time with no opacity function.
If you share some code, we might be able to help spot a possible issue on how you set the color map or configure your mapper.
Yeah.
const volumeMapper = vtkVolumeMapper.newInstance();
volumeMapper.setInputConnection(cropFilter.getOutputPort());
const sampleDistance =
0.7 *
Math.sqrt(
data
.getSpacing()
.map((v) => v * v)
.reduce((a, b) => a + b, 0)
);
volumeMapper.setSampleDistance(sampleDistance);
volumeActor.setMapper(volumeMapper);
const ctfun = vtkColorTransferFunction.newInstance();
ctfun.addRGBPoint(0, 160/255, 42/255, 42/255);
ctfun.addRGBPoint(1, 0, 1, 1);
ctfun.addRGBPoint(2, 0, 1, 0);
ctfun.addRGBPoint(3, 1, 1, 0);
ctfun.addRGBPoint(4, 1, 0, 0);
ctfun.setNumberOfValues(4);
ctfun.setDiscretize(true);
volumeActor.getProperty().setRGBTransferFunction(0, ctfun);
renderer.addVolume(volumeActor);
This is the color function used for the screenshot I just sent you.
I have attached my code, currently my temporary fix is to manuelly reformat the code so the the values are closer in range.The difference bewtween safari and chrome is still there so I think this is only a temporary solution for me and hopefully I just have some issues with my code and I can fix it by some how changing the color transfer function.