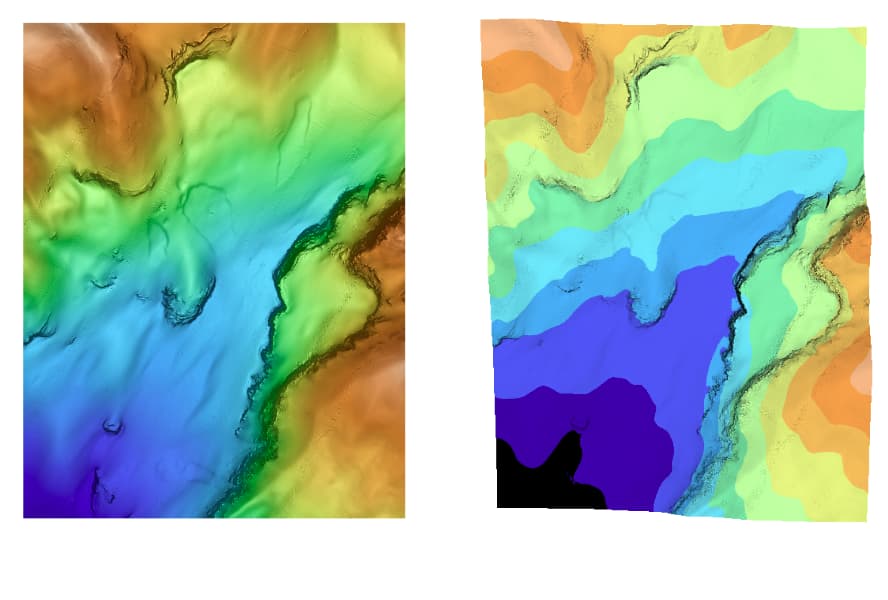
I am writing an app with VTK-9.3.0 to display seafloor bathymetry. I would like to assign a colormap so that color varies between discrete color values in a gradual way as shown in the figure on the left, using discrete values in the “Haxby” colormap, which contains 11 colors.
The figure on the left shows bathymetry displayed by someone else’s C/X11 app; I don’t know the details of how the colormap is applied. I want my app’s display to look like this also. The figure on the right shows the same bathymetry as currently displayed by my app, and there is no gradation between colors. How to achieve that gradation?
Following this vtkColorLookupTable example, I build the Haxby LUT as follows:
const int NMapColors = 11;
const float haxbyRed[NMapColors] =
{0.950, 1.000, 1.000, 1.000, 0.941, 0.804, 0.541, 0.416, 0.196,
0.157, 0.145};
const float haxbyGreen[NMapColors] =
{0.950, 0.729, 0.631, 0.741, 0.925, 1.000, 0.925, 0.922, 0.745,
0.498, 0.224};
const float haxbyBlue[NMapColors] =
{0.950, 0.522, 0.267, 0.341, 0.475, 0.635, 0.682, 1.000, 1.000,
0.984, 0.686};
vtkSmartPointer<vtkNamedColors> colors =
vtkSmartPointer<vtkNamedColors>::New();
vtkSmartPointer<vtkColorSeries> colorSeries =
vtkSmartPointer<vtkColorSeries>::New();
char nameBuf[16];
colorSeries->SetNumberOfColors(nColors);
for (int i = 0; i < NMapColors; i++) {
sprintf(nameBuf, "color-%d", i);
vtkStdString name(nameBuf);
colors->SetColor(name, haxbyRed[nColors-i], haxbyGreen[nColors-i],
haxbyBlue[nColors-i]);
colorSeries->SetColor(i, colors->GetColor3ub(name));
}
colorSeries->BuildLookupTable(lut, colorSeries->ORDINAL);
lut->SetRampToLinear();
I assumed that lut->SetRampToLinear() would achieve the color gradation I’d like, but it does not. I also tried SetRampToSCurve() and SetRampToSQRT(), to no effect.
How can I achieve gradual color transition? Thanks!