it might be a good point, but i am not sure what exactly the matrix you are talking about, or how to set it.
Actually I am not sure how to display/specify the image data with a different orientation so I am trying to rotate it, which does not work the way I want.
Below are some information I can get from chrome console
information for actor
actor.get().origin
(3) [0, 0, 0]
actor.get().bounds
(6) [1, -1, 1, -1, 1, -1]
actor.get().position
(3) [0, 0, 0]
information for mapper = actor.get().mapper.get()
sampleDistance: 0.9122243804637651
imageSampleDistance: 1, maximumSamplesPerRay: 1000
bounds: (6) [1, -1, 1, -1, 1, -1]
Information below is for the inputData = actor.get().mapper.get().inputData[0].get()
extent: (6) [0, 511, 0, 511, 0, 301]
origin: (3) [-197.6328125, -296.6328125, -60]
spacing: (3) [0.734375, 0.734375, 1.5]
direction: Float64Array(9) [1, 0, 0, 0, 1, 0, 0, 0, 1,
indexToWorld: Float64Array(16) [0.734375, 0, 0, 0, 0, 0.734375, 0, 0, 0, 0, 1.5, 0, -197.6328125, -296.6328125, -60, 1,
worldToIndex: Float64Array(16) [1.3617021276595744, 0, 0, 0, 0, 1.3617021276595744, 0, 0, 0, 0, 0.6666666666666666, 0, 269.1170212765957, 403.9255319148936, 40, 1
actor.get().mapper.getInputData().getBounds()
(6) [-198, 178, -297, 79, -60.75, 392.25]
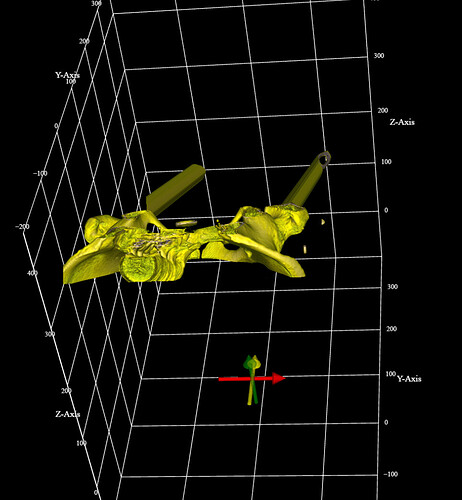
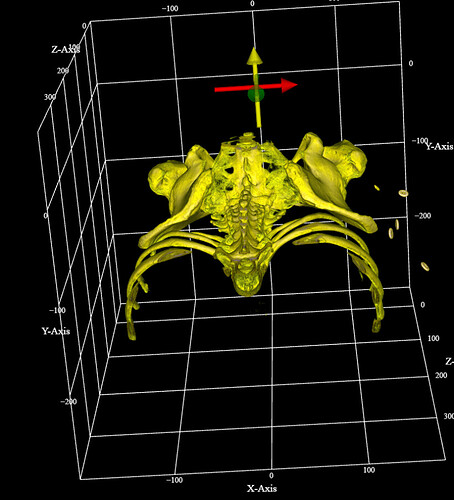
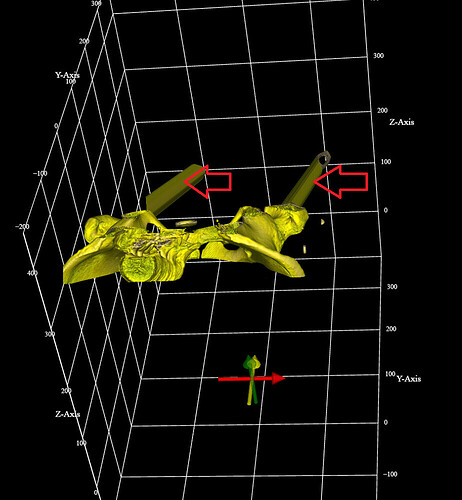
from the provided data you can see, in inputData, X is from human right to left, Y is from front to back, Z is from feet to head. thus the DICOM coordinate system is LPS. the DICOM (0,0,0) corresponds to VTK world origin (0,0,0), and the DICOM (X,Y,Z) axes are aligned with world (X,Y,Z) when displaying the data, so so far everything can be explained. The strange thing happens when actor.rotateX() or any rotation takes place. Does it have anything to do with camera clipping range stuff? but I called resize() as you can see in the code.
Translation seems fine. Running actor.setPosition(100,0,100) it renders fine.