Hello.
I’m new to vtk.js so I apologize if I’m skipping some basic point that I don’t know. I am trying to deploy the GeometryViewer example with node.js and webpack in order to test the augmented reality support. My dependencies and building scripts are:
"scripts": {
"dev": "node_modules/.bin/webpack",
"server": "./node_modules/.bin/http-server dist -p 3007 -c-1",
},
"dependencies": {
"@kitware/vtk.js": "^25.15.1"
},
"devDependencies": {
"@babel/preset-env": "^7.13.12",
"autoprefixer": "^10.2.5",
"babel-loader": "^8.2.2",
"buffer": "^6.0.3",
"css-loader": "^6.7.3",
"html-loader": "^2.1.2",
"http-server": "^14.1.1",
"postcss-loader": "^7.0.2",
"readable-stream": "^2.3.7",
"stream": "^0.0.2",
"stream-browserify": "^3.0.0",
"style-loader": "^3.3.1",
"webpack": "^5.27.2",
"webpack-cli": "^4.5.0",
"webpack-dev-server": "^3.11.2"
},
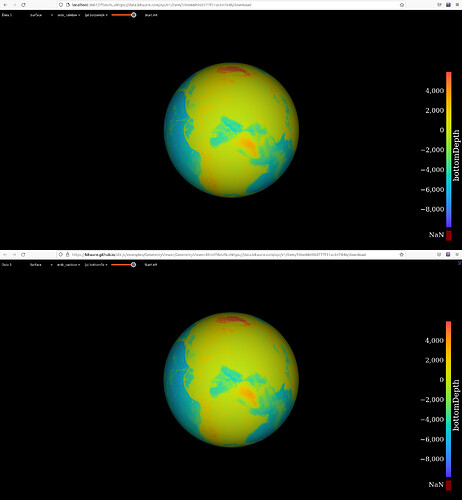
From a PC, both your example and your code deployed on my localhost work fine (upper image is my localhost, lower one is your example):
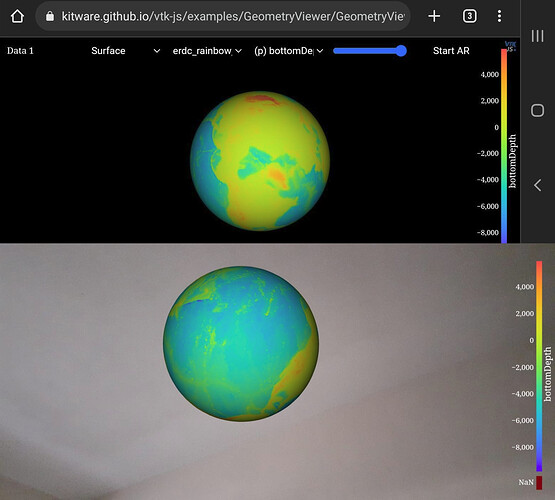
In my mobile phone, your example works well:
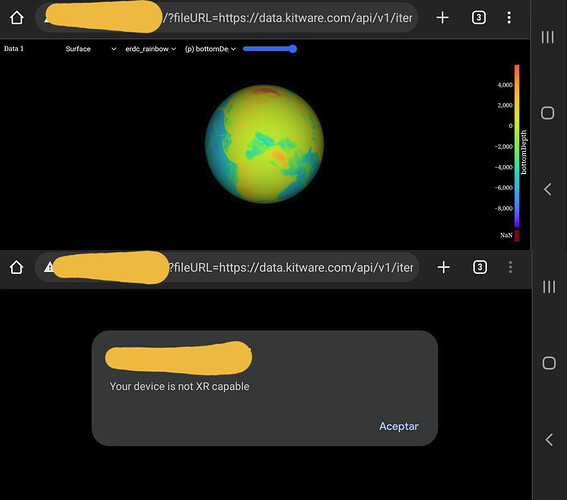
However, if I access my deployed code from mobile, the same code does not recognize my device as XR/AR/VR capable:
To check compatibility, I use the following code:
var isXRCapable = navigator.xr !== undefined && fullScreenRenderWindow.getApiSpecificRenderWindow().getXrSupported();
var isARCapable = navigator.xr !== undefined && fullScreenRenderWindow.getApiSpecificRenderWindow().getXrSupported() && navigator.xr.isSessionSupported('immersive-ar');
var isVRCapable = navigator.xr !== undefined && fullScreenRenderWindow.getApiSpecificRenderWindow().getXrSupported() && navigator.xr.isSessionSupported('immersive-vr');
if (!isXRCapable) {// XR capable
window.alert("Your device is not XR capable");
}
if (!isARCapable) { // AR capable
window.alert("Your device is not AR capable");
}
if (!isVRCapable) { // VR capable
window.alert("Your device is not VR capable");
}
What could be going wrong? Should I try some other way of deploying the example?Since the code is the same as the example, I understand that I’m missing some additional configuration to make this code work, but I can’t find any references to that.
Thanks in advance.