hello,
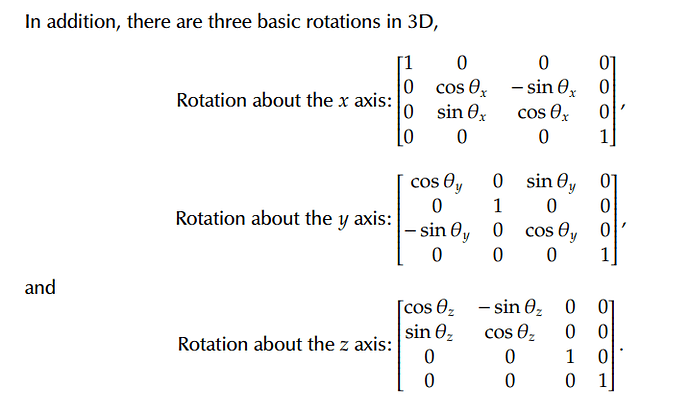
I am attempting to apply an Affine Transformation to my volume using the setUserMatrix method. I am using the rotation transformation, which is detailed here:
This is my implementation, which occurs as a coordinate slider is adjusted:
var newMatrix = [...state.currentMatrix]
switch (coord) {
case coord = 'X':
newMatrix[5] = Math.cos(value)
newMatrix[6] = Math.asin(value)
newMatrix[9] = Math.sin(value)
newMatrix[10] = Math.cos(value)
break;
case coord = 'Y':
newMatrix[0] = Math.cos(value)
newMatrix[2] = Math.sin(value)
newMatrix[8] = Math.asin(value)
newMatrix[10] = Math.cos(value)
break;
case coord = 'Z':
newMatrix[0] = Math.cos(value)
newMatrix[1] = Math.asin(value)
newMatrix[4] = Math.sin(value)
newMatrix[5] = Math.cos(value)
break;
default:
break;
}
setState({currentMatrix:[...newMatrix]})
setUserMatrix(newMatrix)
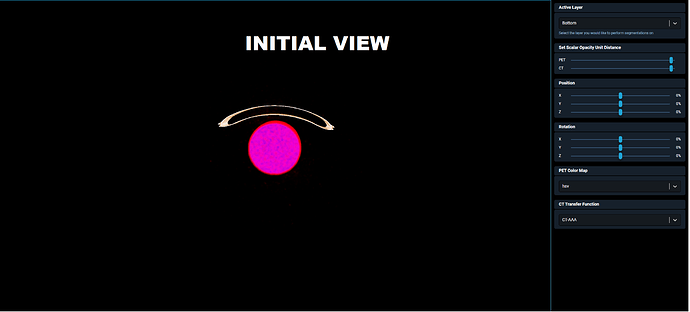
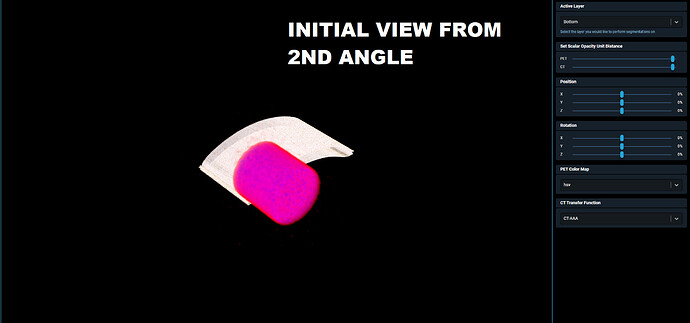
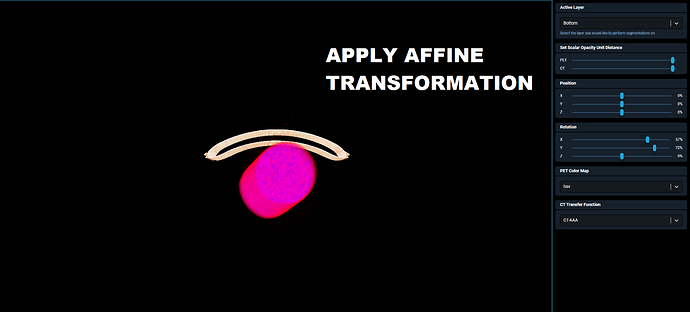
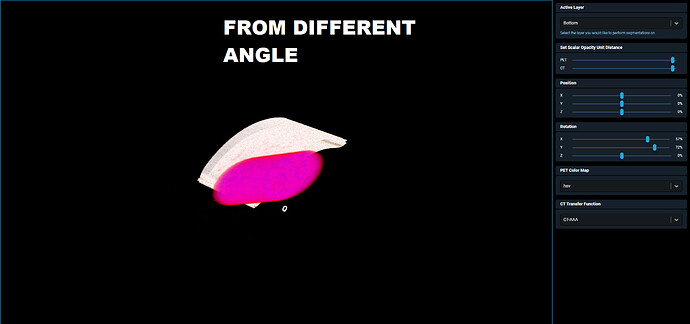
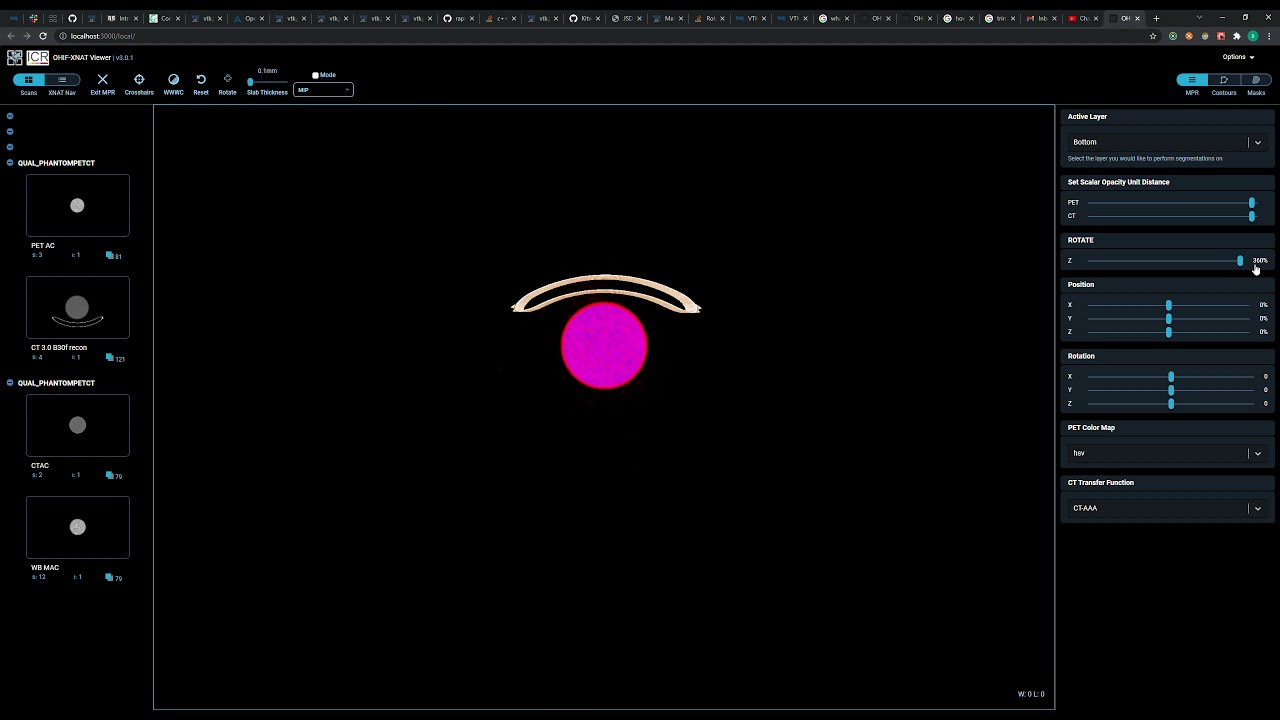
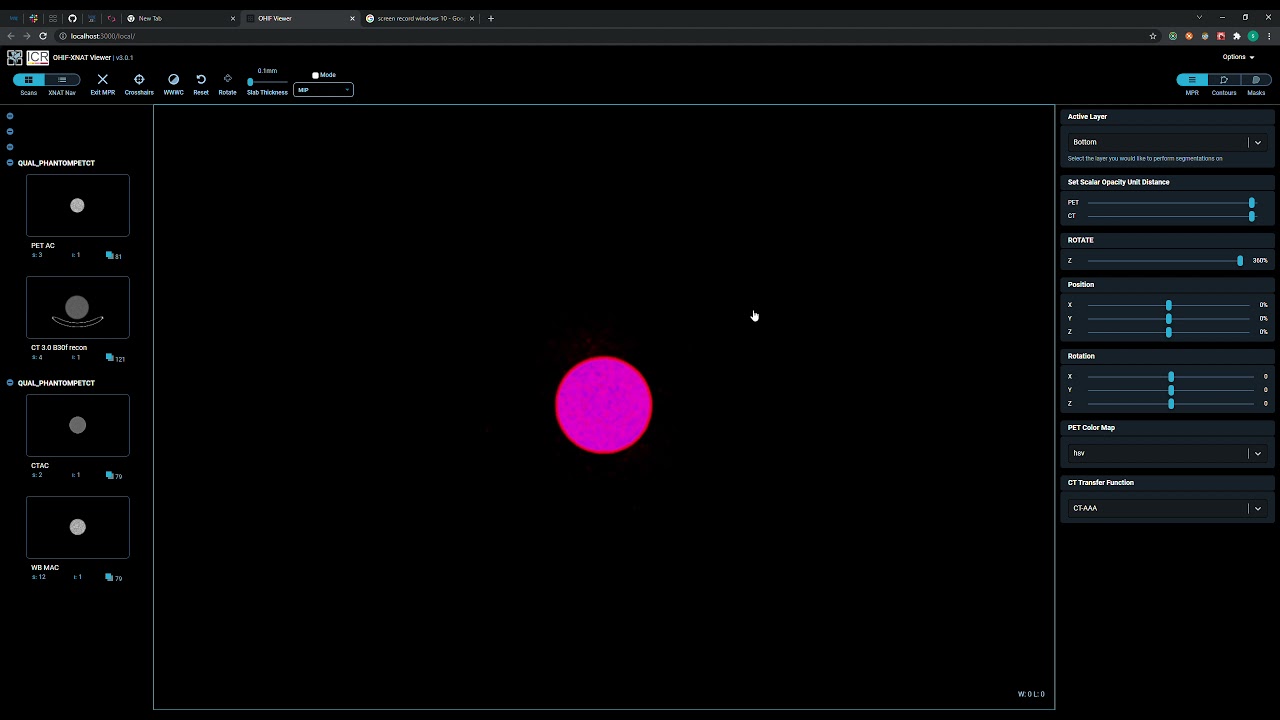
Here is the results:
As you can see, the image has become distored. If anyone knows why this is happening please let me know, thank you.