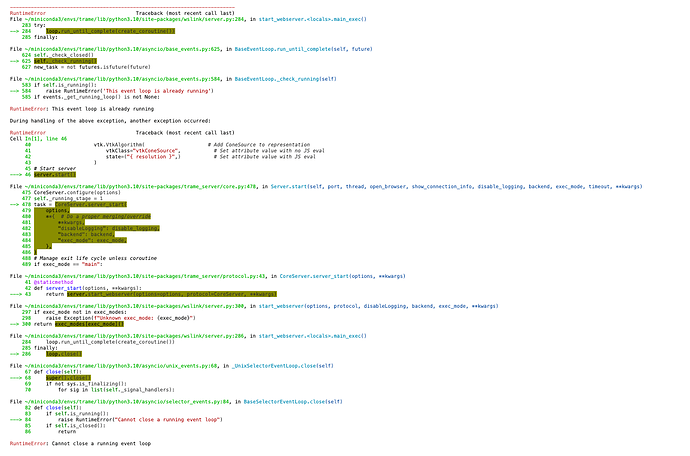
Hi VTK community! When I throw the simple example from here on the trame website into a jupyter notebook, I get the error displayed in the screenshot below. I’m able to run an app displayed in the browser from a app.py file and I know how to display such a dashboard within a jupyter notebook, but how do I run one from a jupyter notebook while displaying in a browser (e.g., as is possible with plotly-dash?
Thanks, Robert
You should not start the server that way within Jupyter. You need to schedule your server as a task within Jupyter runtime.
We provide some helper to do that but basically you will need to setup your script that way. Then should import it and call the show() method.
Hi Sebastien, thanks for the quick response! If, within the jupyter notebook, I add the following:
def show(**kwargs):
from trame.app import jupyter
jupyter.show(server, **kwargs)
followed by
show()
the dashboard is displayed inline, as expected. How might I have it connect to a port and open in my browser, as occurs when I run a .py file with server.start()? Is it that I must build the app external to jupyter, store it as a .py file with the lines you linked included, and then import it into the jupyter notebook that I’m working in (i.e., there’s no way to build the app within a jupyter notebook and display it externally)?
You can use something like that (possible example of it with visualizer here) or ask the server on which port is running and open a browser to http(s)://localhost:{port}/.
print(f"https://localhost:{server.port}/")
Also if you don’t want to show it inline, you can start your server that way too.
server.start(
exec_mode="task",
port=0,
open_browser=True, # Up to you to make the browser open a tab or not
show_connection_info=False,
disable_logging=True,
timeout=0,
)
Thanks Sebastien, I’ll give it a try!