Hello,
I’m using Activz (vtk c#). I have a multiview following the example https://kitware.github.io/vtk-examples/site/Cxx/Visualization/MultipleViewports/ and the main viewport has a glow effect following the example https://kitware.github.io/vtk-examples/site/Cxx/Rendering/OutlineGlowPass/
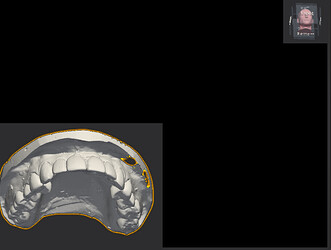
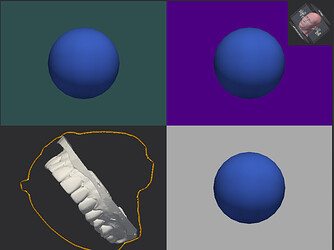
If there is just a render, the glow effect works fine on camera rotation. If I add multiple views, I have an issue with the main viewport and glow effect.
Here is some code
// RenderWindowControl view;
var lightKit = vtkLightKit.New();
var xmins = new double[4] { 0, .5, 0, .5 };
var xmaxs = new double[4] { 0.5, 1, 0.5, 1 };
var ymins = new double[4] { 0, 0, .5, .5 };
var ymaxs = new double[4] { 0.5, 0.5, 1, 1 };
var colors = new Color[4] { App.Preferences.Window3DColor, Color.DarkGray, Color.DarkSlateGray, Color.Indigo };
var renderWindow = view.RenderWindow;
renderWindow.SetAlphaBitPlanes(1);
renderWindow.SetMultiSamples(3);
var renderer0 = renderWindow.GetRenderers().GetFirstRenderer();
for (int i = 0; i < 4; i++)
{
double[] c1 = Utility.ColorToDouble(colors[i]);
var renderer = i != 0 ? vtkRenderer.New(): renderWindow.GetRenderers().GetFirstRenderer();
renderer.GetActiveCamera().ParallelProjectionOn();
renderer.SetOcclusionRatio(0.0);
renderer.SetMaximumNumberOfPeels(100);
renderer.SetUseDepthPeeling(1);
renderer.SetUseHiddenLineRemoval(1);
renderer.SetBackground(c1[0], c1[1], c1[2]);
renderer.SetViewport(xmins[i], ymins[i], xmaxs[i], ymaxs[i]);
lightKit.AddLightsToRenderer(renderer);
if (i != 0)
{
renderWindow.AddRenderer(renderer);
var sphere = new Sphere();
sphere.Create(0, 0, 0);
renderer.AddActor(sphere.Actor);
renderer.ResetCamera();
}
}
var basicPasses = vtkRenderStepsPass.New();
var glowPass = vtkOutlineGlowPass.New();
glowPass.SetDelegatePass(basicPasses);
glowPass.SetOutlineIntensity(2.5f);
var outlineRender = vtkRenderer.New();
outlineRender.SetViewport(xmins[0], ymins[0], xmaxs[0], ymaxs[0]);
outlineRender.InteractiveOff();
outlineRender.SetLayer(1);
outlineRender.SetPass(glowPass);
outlineRender.SetActiveCamera(renderer0.GetActiveCamera());
renderWindow.SetNumberOfLayers(2);
renderWindow.AddRenderer(outlineRender);
Any idea?
Thank you.