I used vtkGlyph3DMapper to create several cubes. I use RGBA to set the color for each cube.
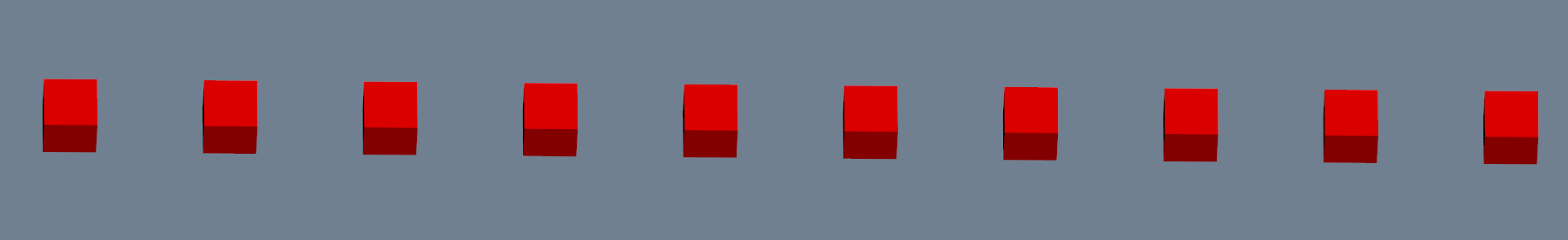
When I set (255, 0, 0, 255) for all the cubes, the render result is below
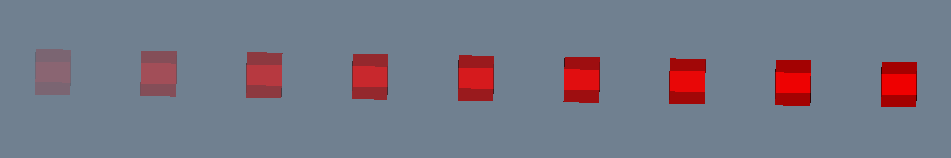
When I set different alpha, from 0 to 255, the render result is below
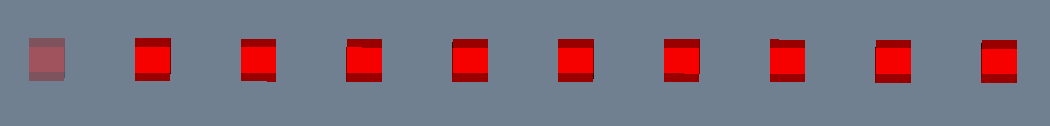
When I set alpha = 50 for the first cube, and 255 for the rest, the result is below
I find 2 problem:
(1) If one of the object is semi-transparent or totally transparent, other objects become transparent too.
(2) If one of the object is semi-transparent or totally transparent, anti-alias seems not work again.
How can I solve these 2 problems? It’s make me crazy (I have to use glyph because I need to render a large amount of objects)
#include <vtkActor.h>
#include <vtkCamera.h>
#include <vtkCubeSource.h>
#include <vtkFloatArray.h>
#include <vtkGlyph3DMapper.h>
#include <vtkNamedColors.h>
#include <vtkNew.h>
#include <vtkPointData.h>
#include <vtkPoints.h>
#include <vtkPolyData.h>
#include <vtkRenderWindow.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkRenderer.h>
#include <vtkUnsignedCharArray.h>
#include <vtkInteractorStyleTrackballCamera.h>
#include <random>
vtkNew<vtkPoints> points;
vtkNew<vtkFloatArray> scaleFactors;
vtkNew<vtkFloatArray> orientation;
vtkNew<vtkNamedColors> namedColors;
vtkNew<vtkUnsignedCharArray> colors;
void Init()
{
scaleFactors->SetNumberOfComponents(3);
scaleFactors->SetName("Scale Factors");
orientation->SetNumberOfComponents(3);
orientation->SetName("orientation");
colors->SetName("Colors");
colors->SetNumberOfComponents(4);
for (int i = 0; i < 10; i++)
{
points->InsertNextPoint(i * 3, 0, 0);
scaleFactors->InsertNextTuple3(1, 1, 1);
orientation->InsertNextTuple3(0, 0, 0);
if (i == 0)
{
colors->InsertNextTuple4(255, 0, 0, 0);
}
else
{
colors->InsertNextTuple4(255, 0, 0, 255);
}
// colors->InsertNextTuple4(255, 0, 0, 255);
// if (i > 3)
// {
// colors->InsertNextTuple4(rand() % 255, rand() % 255, rand() % 255, 100);
// }
// else
// {
// colors->InsertNextTuple4(rand() % 255, rand() % 255, rand() % 255, 30);
// }
}
}
int main(int, char* [])
{
Init();
vtkNew<vtkPolyData> poly_data;
poly_data->SetPoints(points);
poly_data->GetPointData()->AddArray(colors);
poly_data->GetPointData()->AddArray(scaleFactors);
poly_data->GetPointData()->AddArray(orientation);
// Create anything you want here, we will use a cube for the demo.
vtkNew<vtkCubeSource> cubeSource;
vtkNew<vtkGlyph3DMapper> glyph3Dmapper;
glyph3Dmapper->SetSourceConnection(cubeSource->GetOutputPort());
glyph3Dmapper->SetInputData(poly_data);
glyph3Dmapper->SetScalarModeToUsePointFieldData();
glyph3Dmapper->SetScaleArray("Scale Factors");
glyph3Dmapper->SetScaleModeToScaleByVectorComponents();
glyph3Dmapper->SelectColorArray("Colors");
glyph3Dmapper->SetOrientationModeToRotation();
glyph3Dmapper->SetOrientationArray("orientation");
glyph3Dmapper->Update();
vtkNew<vtkActor> actor;
actor->SetMapper(glyph3Dmapper);
// Create a renderer, render window, and interactor.
vtkNew<vtkRenderer> renderer;
vtkNew<vtkRenderWindow> renderWindow;
renderWindow->AddRenderer(renderer);
renderWindow->SetWindowName("Glyph3DMapper");
vtkNew<vtkRenderWindowInteractor> renderWindowInteractor;
renderWindowInteractor->SetRenderWindow(renderWindow);
vtkNew<vtkInteractorStyleTrackballCamera> style;
renderWindowInteractor->SetInteractorStyle(style);
// Add the actor to the scene.
renderer->AddActor(actor);
renderer->SetBackground(namedColors->GetColor3d("SlateGray").GetData());
// Position the camera.
vtkSmartPointer<vtkCamera> camera =
vtkSmartPointer<vtkCamera>::New();
camera->SetParallelProjection(true);
camera->SetPosition(20, 0, 100);
camera->SetFocalPoint(20, 0, 0);
renderer->SetActiveCamera(camera);
renderer->ResetCamera();
// Render and interact.
renderWindow->Render();
renderWindowInteractor->Initialize();
renderWindowInteractor->Start();
return EXIT_SUCCESS;
}